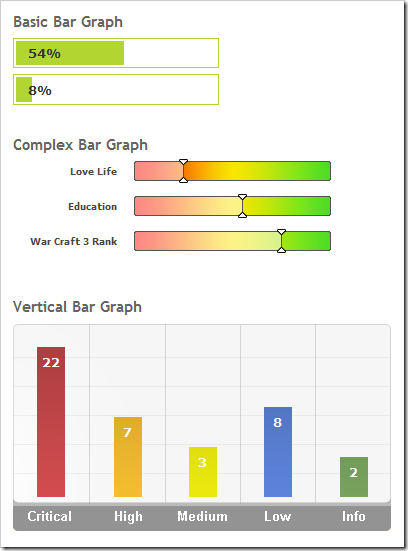
El primero es este enlace de Apples to Oranges es bastante antiguo, del 2005, pero conserva su utilidad, se trata de ejemplos de código XHTML y CSS para crear gráficas de barras como estas:

Otras 14 posibilidades y herramientas útiles para representar datos gráficamente con CSS:
- Pure CSS Data Chart
- Accesible data visualization with Web Standars
- Creating a Graph Using Percentage Background Images
- CSS Scatter Plot
- Definition List Bar Chart
- Accessible Bar Chart
- Ajax MGraph
- PlotKit
- CSS + Javascript Bar Charts
- Vertical Bar Graphs with CSS and PHP
- CSS Vertical Bar Graphs
- Displaying Percentages with CSS
- Dynamic Pie Chart with CSS
- Real World Bar Graphs (with some CSS)
Esta recopilación ha sido creada gracias a estos artículos:
Deja una respuesta