Los recursos de tu servidor son finitos, el espacio en disco que tienes contratado puede acabarse si no gestionas bien la librería multimedia de tu WordPress. Seguramente cuando haces copias de seguridad es cuando eres consciente del enorme tamaño de tu sitio.
Un altísimo porcentaje de ese tamaño es por la carpeta «uploads» donde se guardan por defecto las imágenes y los archivos que subes a tu WordPress.

Claro que esto es lógico si consideramos que el 53% del peso de una web tipo son imágenes. Aunque no tan lógico cuando descubramos que muchas de las imágenes que guarda nuestro WordPress no sirven para nada.

En este artículo vamos a tratar de reducir en lo posible el tamaño de nuestra carpeta «uploads». Como más que un artículo me ha salido un libro os dejo un pequeño índice y si tienes prisa ve directamente a las conclusiones:
- Cómo guarda WordPress la información de las imágenes en la BBDD
- Identificar y eliminar las imágenes inútiles de nuestro WordPress
- Cómo identificar imágenes que no usamos
- Identificar elementos multimedia sin adjuntar
- Identificar los tamaños de imagen que me sobran
- Imagen original
- La configuración de medios
- Imágenes responsive añadidas por el propio Core
- El tema que utilices
- Algún plugin
- Cómo eliminar y dejar de crear las imágenes inútiles
- Eliminar imágenes inútiles
- Cómo volver a crear los nuevos tamaños útiles en imágenes antiguas
- Plugins que regeneran y también eliminan imágenes inútiles
- Plugins que sólo regeneran tamaños de imágenes
- Cómo eliminar los tamaños inútiles de imágenes antiguas
- Bonus: Actualizar el HTML después de regenerar y eliminar
- Eliminar imágenes sin adjuntar
- Cómo volver a crear los nuevos tamaños útiles en imágenes antiguas
- Dejar de crear tamaños de imagen inútiles
- Dejar de crear tamaños por defecto
- Dejar de crear el tamaño responsive medium-large
- Dejar de crear tamaños de plugins y temas
- Eliminar imágenes inútiles
- Conclusiones
- Cómo optimizar las imágenes de tu WordPress (nuevo artículo)
- Cómo identificar imágenes que no usamos
El primer problema es que el tamaño de esas imágenes puede no ser el adecuado, debes optimizarlas, así que lo primero que debes hacer es tener optimizadas esas imágenes, previa subida o mediante plugins como EWWW Image Optimizer o con ShortPixel cuyos brutales resultados explico en Cómo optimizar las imágenes de tu WordPress
El segundo problema, que es el que vamos a tratar en este artículo, es que puedes tener muchas imágenes en tu servidor que nunca se utilizan en tu sitio web, así que veremos cómo identificarlas y cómo deshacerte de imágenes que no sirven para absolutamente nada y están ocupado un preciado espacio.
Lo primero que tenemos que hacer es una copia de seguridad, no sólo de la carpeta uploads sino también de la BBDD.
1. Cómo guarda WordPress la información de las imágenes en la BBDD
La tabla wp_posts además de guardar la info de entradas, páginas, revisiones y CPT guarda la info de cada imagen donde:
- post_type será attachment,
- post_parent será el ID de la publicación a la que se adjunta
- guid se guarda la ruta absoluta al archivo.
Y en la tabla wp_postmeta es donde se almacenan otros metadatos:
- _wp_attachment_image_alt guarda el contenido del atributo ALT
- _wp_attached_file guarda la ruta relativa dentro de «uploads»
- _wp_attachment_metadata guarda la información sobre distintos tamaños de imagen, algo de lo que hablaremos más adelante.

2. Identificar y eliminar las imágenes inútiles de nuestro WordPress
Depende del tipo y edad de tu proyecto:
- este sitio, un simple blog de 11 años que tiene 8.649 elementos multimedia que ocupan 2,2 GB
- mientras que elfinalde.com con sólo 2 años tiene ya 70.476 elementos que ocupan 26,5 GB
En este artículo veremos cómo reducir el tamaño de esa carpeta:
- Identificar esas imágenes inútiles y
- Cómo eliminarlas.
2. 1. Cómo identificar imágenes que no usamos
Hay dos tipos de imágenes que debemos identificar:
- las imágenes que por algún motivo subimos a nuestro WordPress pero que no utilizamos, serían las imágenes sin adjuntar
- una misma imagen suele tener distintas versiones, debemos identificar cuáles usamos y cuáles no
2.1.1.- Identificar elementos multimedia sin adjuntar
Imágenes, vídeos o audios o archivos PDF que subiste pero que no añadiste a ninguna publicación. Estos elementos puedes verlos desde Medios > Biblioteca y en el primer desplegable donde pone «Todos los medios» elegir «Sin adjuntar».

Debes revisarlo de vez en cuando, aquí quedan esas imágenes que subimos desde la biblioteca para un posible artículo pero que nunca llegamos a publicar o imágenes de publicaciones que han pasado a mejor vida porque aunque las hayas eliminado de la papelera los archivos adjuntos no se eliminan.
Pero mucho cuidado, que aunque aparezcan como medios «Sin adjuntar» no siempre significa que no lo utilices. Una imagen sólo se adjunta a una publicación (Entrada, página o Custom Post Type) Va a ser una imagen «Sin adjuntar» aunque útil cuando:
- una imagen subida a la biblioteca la usas sólo como Imagen destacada
- una imagen subida a la biblioteca la uses en algún widget
- subas una imagen desde la edición un widget, aunque la uses en el mismo
Y por último también puede ocurrir que haya archivos adjuntos que no uses. Si escribiendo una entrada subes 10 imágenes pero luego no las insertas serán imágenes «adjuntas» pero inútiles.
Una solución parcial es instalar el plugin Find Posts Using Attachment que nos mostrará un listado de las publicaciones y la forma en que un medio está siendo usado (contenido o imagen destacada) o no usado. La info la tendremos en una nueva columna de la Biblioteca pero también en la página individual de cada imagen. Es una forma mucho más segura de saber si es una imagen útil que simplemente ver si está sin adjuntar aunque no detecta si la imagen se usa en un widget o shortcode.
Otro plugin interesante para la gestión de medios aunque todavía en beta es Media Usage. Este plugin nos muestra en una nueva columna las distintas versiones de una imagen, iconos con la inicial del ID del tamaño. Al hacer clic en ellos accedemos a las estadísticas de uso de esa imagen, por IP y desde qué página. Ojo, como te habrás imaginado una imagen sin visitas no tiene porqué ser inútil.
En cualquier caso antes de eliminar cualquier imagen y como medida extra de seguridad os aconsejo activar la papelera en la Biblioteca de Medios añadiendo esto a wp-config.php
define( 'MEDIA_TRASH', true );
Una vez aclarado esto, puedes seleccionarlas en lote, enviarlas a la papelera y posteriormente eliminarlas desde la misma biblioteca de medios aunque mi recomendación es que utilices algún plugin como Media Cleaner o Theia Upload Cleaner for WordPress que explico en el apartado sobre eliminar imágenes inútiles antiguas.
2.1.2. Identificar los tamaños de imagen que me sobran
Todo WordPress crea por defecto distintas versiones de una misma imagen. El número de archivos y sus tamaños vienen definidos por:
- Imagen original
- La configuración de medios
- Imágenes responsive añadidas por el propio Core
- El tema que utilices
- Algún plugin
2.1.2.1. Imagen original
El archivo original lógicamente ocupa se guarda y ocupa espacio, no deberíamos subir archivos mayores del tamaño máximo que vayamos a necesitar. Es decir, si el tamaño mayor de imagen que vamos a utilizar es de 1024px de ancho lo ideal es subir todas las imágenes a ese ancho, no más.
Debemos tener en cuenta que si subimos una imagen de menor resolución a otras versiones que necesitamos no se crearán dichas versiones, es decir, WordPress puede escalar una imagen reduciendo su tamaño pero nunca ampliando. Siguiendo el ejemplo anterior si subimos una imagen de 1023 píxeles de ancho la imagen de 1024px no se creará.
2.1.2.2. Imágenes creadas por los ajustes de WordPress
En Ajuste > Medios se especifican 3 tamaños: miniatura, medio y grande que luego puedes utilizar desde el editor, que se creen los 3 dependerá del tamaño del original como explicado en el apartado anterior.

Tendrás que pensar si utilizas estos 3 tamaños cuando:
- publicas desde el editor
- desde el tema (ver en 1.2.4 cómo averiguarlo)
2.1.2.3. Imágenes responsive añadidas por el propio Core
Desde la versión 4.4 WordPress añade a la etiqueta HTML <img> los atributos scrset y sizes sirviendo un tamaño acorde con la resolución del dispositivo de todos los tamaños disponibles de una imagen. Ahorramos ancho de banda y ganamos en velocidad.
Además se añadió una función para crear un tamaño extra, llamado medium_large para resoluciones de 768px de ancho.
2.1.2.4. Imágenes que crea el propio tema
El tema que utilices puede añadir nuevos tamaños a través de add_image_size haz una búsqueda de esta función en los archivos de tu tema para saber qué tamaños añade.
Por ejemplo el tema Twenty Seventeen añade dos nuevos tamaños en su archivo functions.php
add_image_size( 'twentyseventeen-featured-image', 2000, 1200, true );
add_image_size( 'twentyseventeen-thumbnail-avatar', 100, 100, true );
Para saber dónde se utilizan estas imágenes podemos volver a hacer una búsqueda pero esta vez por el nombre del tamaño de imagen. Generalmente los distintos tamaños de imagen se pintan usando
the_post_thumbnail( 'nombre del tamaño de imagen: thumbnail | medium | medium-large | full | twentyseventeen-featured-image | ... ' );
Aunque también se pueden usar otras resoluciones no registradas:
the_post_thumbnail(array(500, 300, true));
echo wp_get_attachment_image(12622, array(500, 300, true));
Siguiendo con el tema Twenty Seventeen si buscamos «twentyseventeen-featured-image" lo encontramos en 8 archivos, en header.php, en los de front page y en todos los archivos de loop de single incluidos los formatos de entrada. En resumen, el tema utiliza este imagen de 2000×1200 como imagen de cabecera.
Ahora busquemos la otra imagen, la llamada twentyseventeen-thumbnail-avatar y ¡sorpresa! no hay ningún archivo que pinte esta imagen de 100×100, hemos encontrado una imagen completamente inútil.
2.1.2.5. Imágenes creadas por plugins
Los plugins también pueden utilizar add_image_size Por ejemplo:
- el plugin Featured Image Admin Thumb añade una imagen de 60×60 desde
add_image_size( $this->fiat_image_size, 60, 60, array( 'center', 'center' ) ); - El plugin Jetpack añade una de 50×50 para el módulo de portafolios con
add_image_size( 'jetpack-portfolio-admin-thumb', 50, 50, true ); - El widget del plugin SiteOrigin Post Carousel añade uno de 272×182 con
add_image_size('sow-carousel-default', 272, 182, true);
Puedes escanear tu carpeta de plugins en busca de «add_image_size» para ver qué plugins añaden versiones de imágenes. Ten en cuenta que si desactivas y borras el plugin las imágenes que haya creado no se eliminarán.
Nota: Las imágenes que crean los plugins puede que no se guarden con la misma estructura de año/mes y lo hagan en una carpeta independiente cuyo nombre probablemente haga alusión al del plugin.
Nota 2: El bloque de Imagen del proyecto Gutenberg (versión 1.9.1 del plugin) lista todos los tamaños de una imagen, no sólo el original y los 3 por defecto. Podemos elegir también cualquier otro tamaño que haya sido creado desde el tema o desde un plugin.
2.2. Cómo eliminar y dejar de crear las imágenes inútiles
Una vez que detectamos aquellas imágenes inútiles que no hacen más que consumir recursos debemos eliminar las que tengamos ya creadas y decirle a WordPress que deje de crearlas.
2.2.1. Eliminar imágenes inútiles
Si tu WP es nuevo puedes saltarte este paso pero si llevas un tiempo con él lo más probable es que tengas un montón de imágenes inútiles en tu servidor.
Veremos cómo deshacernos de todas esas imágenes que se han estado creando y que sólo sirven para ocupar espacio.
Digamos que has cambiado los ajustes de medios o has cambiado de tema. Surgirán dos problemas:
- El nuevo tema utiliza tamaños de imagen nuevos, por ejemplo uno de 275×275
- El tema viejo utilizaba tamaños de imagen que ya no necesitas, por ejemplo uno de 450×250
El plugin Regenerate Thumbnails Reminder te advertirá si surge algún problema del tipo 1, si detecta algún tamaño nuevo te recomendará que regeneres ese nuevo tamaño para las imágenes que ya tenías subidas. El plugin que ya hemos comentado Media Usage muestra con iconos las versiones de cada imagen de forma que puedes comprobar si hay variaciones entre los tamaños nuevos y los antiguos.
Vamos a ver cómo regenerar estos nuevos tamaños.
2.2.1.2 Cómo volver a crear los nuevos tamaños útiles en imágenes antiguas
Para que todas tus imágenes antiguas tengan las versiones nuevas de tamaño útiles, en nuestro caso el nuevo tamaño 275×275 tenemos muchos plugins, el más famoso y clásico ya Regenerate Thumbnails. Hace exactamente lo que pedimos regenerar en lote o individualmente los nuevos tamaños sin borrar ningún tamaño antiguo. Veamos otras opciones:
Plugins que regeneran y también eliminan imágenes inútiles
Image Regenerate & Select Crop: Divide la acción de regenerar por tamaño, tipo de publicación a la que se ha adjuntado, calidad para regenerarla, además si es un tamaño recortado puedes elegir el punto de anclaje. Puedes desactivar el tamaño que quieras y también eliminar todas las imágenes pertenecientes a ese tamaño para luego regenerarlas. Muy, muy completo.
reGenerate Thumbnails Advanced: elimina todos los tamaños que no estén activos además de regenerar los nuevos tamaños, puedes elegir el período de tiempo de las imágenes a regenerar. Tendremos información del proceso así como un log de errores, por ejemplo si hay algún medio que no es una imagen.
Force Regenerate Thumbnails: elimina todos los tamaños que no estén activos además de regenerar los nuevos tamaños, te muestra un resumen de esos tamaños eliminados y regenerados.
Optimize Images Resizing: No hay ajustes, simplemente elimina y/o regenera.
Plugins que sólo regeneran tamaños de imágenes
ONet Regenerate Thumbnails: Puedes regenerar las imágenes en lote como muchos otros pero además puedes elegir el ratio de compresión, añadir un botón al lado del uploader del editor de publicaciones y crear nuevos tamaños de imagen. No elimina ninguna imagen.
AJAX Thumbnail Rebuild: Eliges qué tamaños regenerar pero no elimina ninguna versión.
Simple Image Sizes: Este plugin mejora la página Ajustes > Medios mostrando todos los tamaños disponibles y pudiendo crear los nuestros. De cada tamaño puedes editar su tamaño, recorte e incluso dando la opción de que un tamaño añadido por un tema, un plugin o creado por nosotros esté disponible en el editor. Por último permite regenerar aquellos tamaños que seleccionemos. No elimina ningún archivo.
Thumbnails (Miniaturas): en vez de regenerar todas las imágenes, las crea y cachea cuando se necesitan evitando procesar una gran cantidad de imágenes. Además puede añadir la Imagen Destacada a entradas que no tengan ninguna asignada. Es muy útil cuando un tema o plugin crea un tamaño sin ID, por ejemplo los plugins de sliders suelen usar tamaños específicos.
2.2.2.2 Cómo eliminar los tamaños inútiles de imágenes antiguas
En el apartado anterior hemos visto muchos plugins que además de regenerar los nuevos tamaños permiten eliminar los que ya no sirven: reGenerate Thumbnails Advanced, Image Regenerate & Select Crop, Force Regenerate Thumbnails, Optimize Images Resizing
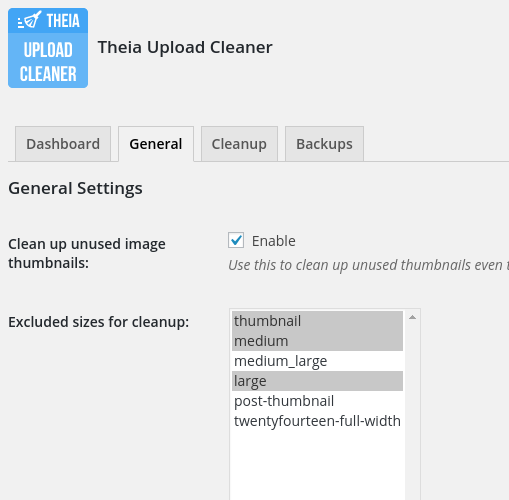
Otra opción sería el plugin Theia Upload Cleaner for WordPress, te lista todos los tamaños de tu sitio y decides cuál eliminar. Además trae otras funciones para detectar imágenes inútiles que comentaremos en apartado sobre eliminar imágenes sin adjuntar.

Otra opción es hacerlo de forma manual, aunque no es aconsejable puedes usar por ejemplo Filezilla. Haces una búsqueda recursiva (icono prismáticos) en la carpeta uploads de archivos que contengan «-300x» y te devolverá todos los archivos cuyo ancho es 300px. Ej: imagen-inutil-300x127.jpg

Si tienes acceso por SSH a tu servidor puedes hacer lo mismo yendo al directorio wp-content/uploads y luego ejecutando
find . -name "*-300x*" -type f -delete
Bonus: Actualizar el HTML después de regenerar y eliminar
Regenerar y eliminar las imágenes no modifica el contenido de tus publicaciones, si pusiste una imagen de tamaño grande en una página y luego cambiaste su tamaño esa página seguirá buscando la imagen antigua. Afortunadamente tenemos una solución:
Regenerate Thumbnails HTML: Muy útil sobre todo cuando los cambios son en los ajustes de Medios. Digamos que en mis entradas he añadido imágenes de tamaño medio durante meses cuyo tamaño máximo son 300px y ahora decido cambiarlo a 250px, si vamos a la pestaña HTML de una de esas entradas vemos que WP ha estado generando este código
<img class="alignnone size-medium wp-image-50" src="https://ceslava.com/wp-content/uploads/2017/12/fotografia-300x127.jpg" alt="" width="300" height="127" />
Donde la ruta del archivo será aquella versión de ancho 300, lo sabemos por el sufijo del nombre del archivo «nombre-archivo-anchoxalto.jpg» y que el atributo width toma como valor también los 300px. WordPress no actualiza este HTML aunque hayamos cambiado el tamaño medio, sigue llamando a la imagen anterior incluso si la eliminamos lo que puede resultar en enlaces rotos.
Este plugin te permite hacer una búsqueda de etiquetas img según el atributo ancho y el ID del tamaño. Si da resultados puedes actualizar el HTML de tus publicaciones.
2.2.1.3. Eliminar imágenes sin adjuntar
Las podemos eliminar desde la misma Biblioteca de medios como hemos visto antes o pero mejor utilizando el plugin gratuito Media Cleaner, DNUI o incluso mejor el plugin Theia Upload Cleaner for WordPress que trae funciones extras. Estos plugins escanearán más a fondo la BBDD que un simple filtro de imágenes sin adjuntar que como vimos en el apartado sobre identificar imágenes sin adjuntar no siempre te asegura que sea inútil.
Entre las ventajas de estos plugins están:
- que cuando eliminas las imágenes además de enviarla a la papelera las mueve a otro directorio (uploads/wpmc-trash en el caso de Media Cleaner) y Theia Upload Cleaner además te crea una copia de seguridad. Si envías una imagen a la papelera desde la Biblioteca de Medios los archivos se quedarán en el mismo sitio
- también escaneará posibles imágenes utilizadas en widgets, galerías o shortcodes
- detectará como inútil aquellas imágenes adjuntadas pero que realmente no se utilizan
Otros plugins:
- WordPress Uploaded Files Cleaner que aunque lleva sin actualizarse mucho tiempo aún funciona
- Image Cleanup ofrece una interfaz más pobre que los otros, de hecho no tenemos una miniatura de la imagen aunque es muy potente indexando todas las imágenes posibles.
Como dijimos al principio del artículo recuerda que antes de eliminar cualquier imagen debemos hacer una copia de seguridad de la carpeta uploads y de la BBDD.
2.2.2. Dejar de crear tamaños de imagen inútiles
Añadiendo esta función evitarás que se creen tamaños de imagen especificados tanto en los ajustes, en el Core, en un plugin o en un tema.
function no_crear_useless_image_sizes ($sizes) {
unset( $sizes['medium']); /* tamaño por defecto (ver otro método 2.2.1) */
unset( $sizes['medium_large']); /* tamaño responsive (ver 2.2.2) */
unset( $sizes['jetpack-portfolio-admin-thumb']); /* tamaño del plugin Jetpack (ver 2.2.3) */
unset( $sizes['twentyseventeen-thumbnail-avatar']); /* tamaño del tema Twenty Seventeen (ver 2.2.3) */
return $sizes;
}
La función se la pasamos al hook intermediate_image_sizes_advanced que filtra todos los tamaños que genera WP automáticamente cada vez que subamos una imagen.
add_filter('intermediate_image_sizes_advanced','no_crear_useless_image_sizes');
En principio puedes añadirlo a tu archivo functions.php o mejor al functions.php de un tema hijo o como plugin.
Si no quieres meterte en código puedes utilizar el plugin que hemos comentado antes Image Regenerate & Select Crop para desactivar tamaños de imagen.
Otra opción es usar el plugin gratuito Optimize Images Resizing lo que hace es generar los tamaños sólo cuando se necesitan, no cuando se sube una imagen, es decir, este plugin evitaría que se generara el tamaño twentyseventeen-thumbnail-avatar del tema Twenty Seventeen porque jamás se va a necesitar. También puedes eliminar con él las imágenes inútiles antiguas.
Me parece muy interesante para algunos tipos de proyectos que por ejemplo utilicen muchos tamaños y tengan una enorme librería de medios. Para un sitio al uso es un poco arriesgado dejar que WP genere el tamaño X cuando un usuario visite tu esa página.
2.2.2.1. Dejar de crear tamaños por defecto
Para que WordPress no genere alguna o todas las versiones que por defecto crea (thumbnail, medium y large) de cada imagen podemos ir a Ajustes > Medios y definir en cero los anchos y altos de las imágenes que nos sobren.
Con esta configuración no se crearían imágenes de tamaño medio (‘medium’)

2.2.2.2. Dejar de crear el tamaño responsive medium-large
Igual quieres que WP no cree una versión de 768px de ancho de todas tus imágenes, quizás no porque no te preocupa esto de las imágenes responsive sino porque tu tema ya crea una imagen de este tamaño o casi y ves absurdo tener dos.
2.2.2.3. Dejar de crear tamaños de plugins y temas
Podemos evitar que se creen imágenes inútiles desde plugins o temas, simplemente conociendo el nombre de esa imagen. Si la función que hemos visto antes la añades al archivo functions.php debe estar después de que se haya definido el tamaño con add_image_size de ahí que os recomiendo hacerlo mejor desde un tema hijo.
3. Conclusiones
Tener optimizado tu WordPress es un trabajo de detalles, hay muchos factores en los que pensar, uno de ellos son los archivos. Como empezamos el artículo, tu servidor tiene un espacio finito.
Resumen de pasos facilito y con plugins:
- Hagas una copia de seguridad
- Instales Image Regenerate & Select Crop y veas todos los tamaños que se están generando por cada imagen ¿De verdad los necesitas todos? Imagino que si estás leyendo esto es porque piensas que no
- Elimina las imágenes de los tamaños que no necesitas
- Desactiva los tamaños que no necesites para que no se vuelvan a crear
- Opcional: Si ves que alguno de los tamaños al margen de Miniatura, Medio y Grande te pueden ser útiles para incluirlos en alguna publicación en vez de tener que recortar o escalar la imagen instala el plugin Simple Image Sizes para añadirlo a los tamaños de inserción de imágenes del editor.
Además si has cambiado de tema o los ajustes de medios
- Regenera los tamaños que han sido afectados
- Instala el plugin Regenerate Thumbnails HTML para actualizar los cambios en el HTML de inserciones de imágenes de tamaños que han cambiado.
Te puede interesar también este otro artículo: Todo sobre la Imagen Destacada en WordPress
Cualquier aporte, corrección o duda en los comentarios.
Actualización 29-01-18
He publicado el artículo Cómo optimizar las imágenes de tu WordPress con los resultados finales.





Hi,
I have deleted tons of image in upload folder with filezilla
but in _wp_attachment_metadata there are again old format…
Is there a plug in which eliminates the formats no longer used only in the postmeta?
Thanks
Hi Pinty,
Sorry for the delay.
It seems complicated since there is no original image to create the data.
I haven´t tested any of this but you could try it and maybe come back and tell me if it was suscessful although there are solutions to create metadata from existing images and your problem seems different. You need to delete metadata from non existing images.
https://snippets.webaware.com.au/snippets/repair-wordpress-image-meta/
https://wordpress.org/plugins/fix-my-posts/
http://www.wesg.ca/2012/07/fix-missing-media-info-and-thumbnails-in-wordpress-3-4-x/
I´ll also try to find a solution and if so I´ll publish it on a new post.
I´ll let you know.
Best,
ceslava
Hola Ceslava como estas amigo muy buenos los tutoriales que publicas aqui queria preguntarte si existe alguna forma de agregar dinamicamente un telefono de contacto junto con un icono de fontawesome exactamente en la parte superior del menu de navegacion sin plugins? Gracias amigo
I have read through other blogs, but they are cumbersome and confusing more than your post.