Este es el primero de una serie de tutoriales que publicaré para enseñaros cómo crear una galería de imágenes o fotografías web. Actualmente hay cantidad de servicios gratuitos que ofrecen esta función de forma gratuita, te das de alta, subes tus imágenes y poco más. Pero creo que es conveniente aprender a hacer algo más profesional y/o personal sin necesidad de saber nada de programación.

Este primer tutorial os muestra un proceso automatizado que incluye Photoshop, el vídeotutorial se creó para CS3 pero este comando existe desde la versión 5.5
Cómo crear Galerías Web profesionales
Introducción:
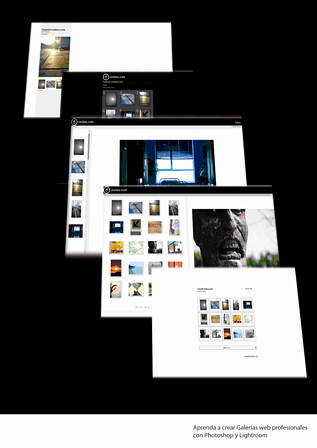
La mejor forma de mostrar y compartir nuestras fotografías es a través de una página web. Pero no sólo fotografías también portafolios con tus mejores trabajos para añadir a tu CV.
Desde Photoshop podemos hacer una galería web de forma automatizada con nuestras imágenes. Obtendremos todos los archivos necesarios para colgar en nuestra web y que esté disponible online.
Podemos editar estas plantillas, añadir nuevas y ver cómo cambian los resultados. Utilizaremos plantillas XHTML y Flash.
Le propondremos en un siguiente capítulo como crear, editar y colgar galerías o portafolio en un sitio de su propiedad o totalmente gratuito.
Paso nº 1: Preparar y seleccionar imágenes:
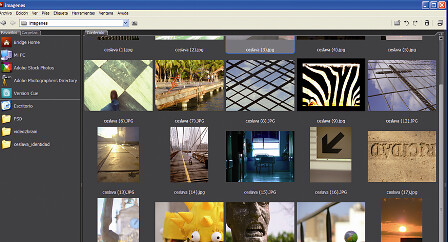
Seleccionaremos las imágenes que vamos a mostrar en nuestra galería. Lo mejor es copiarlas todas en una carpeta. Estas imágenes NO se modificarán por lo que no hay que tener miedo a perderlas.
También podemos utilizar Bridge para hacer la selección. En cualquier caso debes hacer primero todos los retoques que sean necesarios, rotación, corrección de color o recortes. Es recomendable escalarlas de antemano si son demasiado pesadas. Para web no necesitamos más de 96 ppp y aunque en el proceso de creación PS reduzca las imágenes hacerlo de antemano nos puede ahorrar tiempo y conservaremos mayor calidad.

Paso nº 2: Iniciar el proceso automático:
Desde Adobe Bridge iríamos a Herramientas > Photoshop > Galerías de Fotografías Web y desde Photoshop Archivo > Automatizar > Galerías de Fotografías Web.
En Photoshop existe comando desde la versión 5.5 por lo que si no tienes el CS3 no te preocupes el proceso es muy similar.
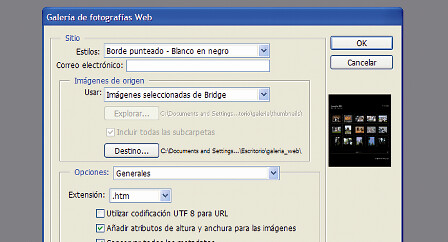
Se nos abrirá un cuadro de diálogo en el que debemos seleccionar una de las plantillas. A la derecha veremos una miniatura y una breve descripción. Más adelante veremos cómo añadir otras plantillas. Podemos indicar una dirección de correo electrónico de contacto.

Paso nº 3: Opciones de configuración:
Lo primero que hacemos es seleccionar las imágenes, si venimos de Bridge no es necesario. También debemos indicar una carpeta de destino donde se guardarán todos los archivos de la galería. La podemos tener previamente creada o hacerlo insitu.
Recuerda que puedes incluir archivos vectoriales, pdf, PS se encargará de rasterizarlos para convertirlos a JPEG.
En la parte inferior tenemos las demás opciones que cambian con el desplegable Opciones. Según la plantilla podremos configurar todas las opciones o sólo algunas.

Paso nº 4: Opciones Generales:
Especificamos la extensión .htm o .html. Es indifrente, sólo recuérdalo si vas a vincular estos archivos con otras páginas.
La codificación de caracteres UTF-8 puede darte problemas con las tildes, generando caracteres raros, según la configuración de los navegadores y de la plantilla.
Añadir atributos de altura y anchura para las imágenes agrega esos atributos al código mejorando la descarga. En las plantillas Flash sobra esta opción.
Los metadatos es información anexada al archivo original. Puedes ver dichos metadatos y editarlos en Bridge.

Paso nº 5: Opciones de Titular:
Nombre del sitio: Esto aparecerá también en la barra de títulos y en las pestañas de los navegadores.
Fotógrafo: Puedes indicar opcionalmente y según la plantilla el propietario de las imágenes.
Información de contacto: Un teléfono o una dirección.
Fecha: Puedes indicar la fecha de creación. PS utilizará la de tu sistema si no indicas lo contrario.
Fuente y Tamaño de fuente: La fuente que eligas debe ser una fuente de sistema para asegurarte que tus usuarios la tienen instalada.

Paso nº 6: Opciones de Imágenes Grandes (I):
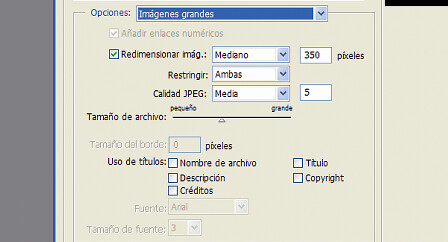
Añadir enlaces numéricos: Dependiendo de la plantilla y del número de imágenes tenemos la opción de crear un menú de navegación horizontal con los números de las páginas de la galería.
Tamaño del borde: La anchura en píxeles del borde de la imagen.
Uso de títulos: Puedes mostrar junto a la imagen información de los metadatos.
Fuente y Tamaño de fuente: Recuerda elegir una fuente de sistema (Arial, Verdana o Tahoma son las más utilizadas en web).

Paso nº 7: Opciones de Imágenes Grandes (II):
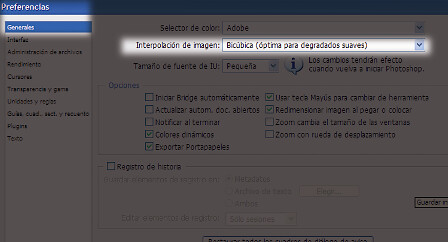
Redimensionar imágenes: Si no has preparado las imágenes para su tamaño final, PS puede hacerlo ahora, selecciona el tamaño. Es importante que antes cambies tus Preferencias Generales en el menú Edición en el desplegable Interpolación de imagen selecciona Bicúbica más enfocada.
No olvides dejar en Restringir: Ambas para hacer el escalado proporcionalmente. Creará JPEG con la calidad que indiques, a mayor calidad mayor peso del archivo y más tiempo de descarga.

Paso nº 8: Opciones de Miniaturas:
En la mayoría de las galerías tenemos una sección, frame o menú de miniaturas, haciendo clic sobre ellas vemos la imagen grande creada en el paso anterior. El diseño en frames o marcos está en desuso. Puedes ver en los archivos adjuntos ejemplos de cada plantilla antes de hacer tu selección.
Tamaño: Este es ancho en píxeles.
Columnas y Filas: Las miniaturas suelen aparecer en rejillas, podemos especificar el número de columnas y de filas que la compondrán.
Tamaño del borde, Uso de títulos y Fuente y Tamaño de fuente (Vea el paso nº 6)

Paso nº 9: Opciones de Colores:
Si la plantilla lo permite podremos elegir el color de fondo de la página, el del Titular, el de los textos y los de los enlaces. El color del enlace activo aparece cuando nos colocamos sobre él y el de visitado cuando ya hemos previamente visto esa página. Si borramos los temporales todos los enlaces vuelven a su color original. Es importante que haya contraste en tu diseño, haciendo clic en el cuadro de color se abre el Selector de color de Adobe. No es necesario que utilices colores Web, hoy en día los monitores y las tarjetas gráficas están preparadas para mostrar millones de colores.

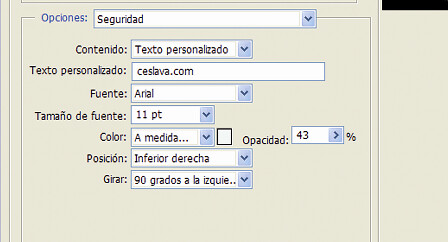
Paso nº 10: Opciones de Seguridad:
Podemos añadir una marca de agua con un texto si no lo hemos hecho al preparar nuestras imágenes con anterioridad.
Contenido: Un texto personalizado o utilizar la información de los metadatos.
Fuente, Color, Posición y Opacidad: Piensa en el mejor contraste pero tampoco destruyas tu trabajo, colócalo de forma que permita apreciar la imagen. Seguro que sabes que si cae en manos de un irresponsable editar la imagen con Photoshop y quitar la marca de agua no es tan difícil.
Opciones de rotación: En ángulos de 45º. Te recomiendo que te ciñas a 90º a la izquierda para que se lea de abajo-arriba o simplemente no rotarlo.

Paso nº 11: Crear la galería:
Una vez configuradas todas las opciones ya sólo queda aceptar. Photoshop creará los JPEG y todos los archivos necesarios de forma automatizada.
Se crearán 3 subcarpetas, unas con las Imágenes Grandes llamada images, otra con las miniaturas de nombre thumbnails y otra donde estarán todas las páginas que nombrará pages.
En la raíz de la carpeta de destino tenemos otros archivos xml, javascript y swf si hemos escogido una plantilla Flash. El archivo index.htm o index.html, según hayamos especificado la extensión en las opciones generales se abrirá automáticamente en nuestro navegador y podremos ver nuestra galería.

Paso nº 12: Adición de otras galerías:
Hay muchas otras aplicaciones que generan galerías con opciones similares, en breve publicaré ejemplos creados con Lightroom 1.1, Picasa 2 (online) y Photoshop Elements.

Veremos cómo editar y crear nuestras galerías para una mayor personalización. Además veremos cómo crearla con Simpleviewer y con LightBox.
Agradeceria me enviases de nuevo los e-mail correspondientes a los dias 3 y 4 de mayo, pues, por por error los he borrado definitivamente.
Gracias y perdona por las molestias que te puedo causar.
Un saludo
luis
Hola, me gustaría que depués de crear la pagina web con cs3 la podriar editar de alguna forma sencilla, ya que intento abrirla con Flash profeional o Dreamweaver y a parte de que me da errores script y otras cosas me las abre como código, o sea, que me gustaría que se abriese, se visualizase, y poder coger con el cursor, por ejemplo, y desplazar algo, o insertar algún logo, cosas sencillas ya que yo de esto no tengo ni idea. Antes preparaba una serie de fotos para una página web y no había ningún problema y de repente cuando pinchas en el enlace sale la página en blanco y te dice:
Please upgrade your Flash Player.
Already have Flash Player? Click here if you have Flash Player 6 installed.
y el flash player está actualizado.
Muchas gracias y un saludo.
Hola Jesús,
No podrá editar una galería creada con PS de la forma que dices. Lo que sí puedes es utilizar alguna otra aplicación donde puedas configurar sin conocimientos de programación tu galería como Jalbum:
http://jalbum.net/
Otra opción es crear tu propia galería para PS.
Un saludo
muy buena tutorial
Excelente tutorial, estaré al tanto del próximo en la serie de tutoriales, aplaudio tu iniciativa.
¡Maravilloso! Excelente tutorial. Gracias por pensar en los demás al entregar tan excelente material.