Esta es la última entrega de la serie de tutoriales dedicados a la Creación de Galerías Web:
- Creación de Galerías Web IV | 2 Vídeotutoriales Adobe Ligthroom (0)
- Creación de Galerías Web III | Vídeotutorial Adobe Photoshop Elements (0)
- Creación de Galerías Web II | Vídeotutorial Photoshop CS3 | Adobe Media Gallery y otras galerías (0)
- Creación de Galerías Web I | Vídeotutorial Photoshop CS3
La mejor forma de mostrar y compartir nuestras fotografías es a través de una página web. Pero no sólo fotografías también portafolios con tus mejores trabajos para añadir a tu CV. Cada día aparecen nuevos sitios, métodos, aplicaciones online o librerías AJAX en los que el trabajo del usuario casi se limita a subir sus imágenes.
Introducción
Veremos paso a paso cómo crear galerías web con Simpleviewer y Lightbox JS. Ambas opciones son gratuitas, la primera se basa en XML y Flash y en la segunda trabajaremos con algo de Ajax. Este tutorial va a facilitarte las cosas integrando estas herramientas en Photoshop.

Puedes ver ejemplos de lo que vamos a crear en estos enlaces:
- http://www.airtightinteractive.com/simpleviewer/examples/lores/ (Simpleviewer)
- http://www.huddletogether.com/projects/lightbox2/#example (Lightbox JS)
No hacen falta conocimientos de programación para realizar el tutorial, simplemente siga los pasos.
Una vez creadas mostraremos cómo colgarlas en un sitio web, gratuito o de su propiedad, de forma que sea accesible a través de Internet.
Paso nº 1: Preparar y seleccionar imágenes
Seleccionaremos las imágenes que vamos a mostrar en nuestra galería. Lo mejor es copiarlas todas en una carpeta. Estas imágenes NO se modificarán por lo que no hay que tener miedo a perderlas.
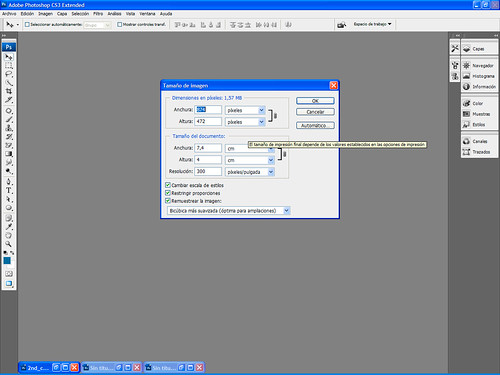
También podemos utilizar Bridge para hacer la selección. En cualquier caso debes hacer primero todos los retoques que sean necesarios, rotación, corrección de color o recortes. Es recomendable escalarlas de antemano si son demasiado pesadas. Para web no necesitamos más de 96 ppp y formato jpeg. El proceso lo podemos desde PS > Imagen > Tamaño de imagen o de forma automatizada con Procesos por lotes con una acción.

Paso nº 2: Descargar el script SimpleViewer
Puedes descargar, editar y utilizar simpleviewer solo, con Picasa o con Lightroom entre otros. Vamos a integrarlo en Photoshop con un script. Descarga el archivo haciendo clic aquí: SimpleViewer Photoshop script here.
Descomprime el archivo zip descargado. Ahora copia y pega la carpeta «simple_viewer» en
C:\Archivos de programa\Adobe\Adobe Photoshop CS3\Ajustes preestablecidos\Secuencias de comandos

Paso nº 3: Ejecutar la secuencia de comandos en PS
Si tenías abierto Photoshop, reinícialo. Todos los scripts o secuencias de comandos se encuentran en el menú Archivo > Secuencias de comando. Escogemos SimpleViewer y se nos abre el cuadro de diálogo.
En Input Folder seleccionamos la carpeta con nuestras imágenes optimizadas en al paso 1.
En Output Folder la carpeta donde se grabarán los archivos de nuestra galería.

Paso nº 4: Opciones de Configuración
Podemos configurar las opciones de salida del archivo Flash en SWF Options.
En Image Size definimos el ancho de las imágenes, sería conveniente haber ya escalado las imágenes a esta anchura en el paso 1.
Definimos el color de fondo con un valor hexadecimal (abrir el selector de colores en caso de dudas) en Background Color, uno para el texto (Text Color) y otro para el marco (Frame Color).
La galería se ajustará a la resolución de pantalla pero siempre podemos definir un máximo de escalado para el ancho y para el alto en Maximum Image Width y en Maximum Image Heigth.

Paso nº 5: Opciones de Layout
Podemos configurar la estructura de la galería, su layout.
Frame width: Ancho del marco.
Stage padding: Espacio de reserva alrededor de la película.
Thumbnails columns: Número de columnas de miniaturas.
Thumbnails rows: Número de filas de miniaturas.
Si hay más imágenes que el resultado de multiplicar el nº de columnas por el nº de filas se añadirán flechas de navegación a las otras miniaturas.
Thumbnails nav position: Puedes situar las miniaturas en la parte izquierda, derecha, superior o inferior de tu galería, a la izquierda es la opción por defecto.

Paso nº 6: Creación de la galería
Antes de crear la galería asignamos un título (Gallery Title) y decidimos si nuestros usuarios van a poder o no utilizar el botón derecho del ratón, activando o no la casilla de verificación Enable right-click button. De dejarla habilitada en el menú contextual de Adobe Flash Player aparecerá la opción de abrir la imagen en una nueva ventana del navegador (Open Image in New Window).
Listo, tan sólo tenemos que clicar el botón Build Web Gallery y Photoshop creará las imágenes y sus miniaturas así como todos los archivos necesarios en la carpeta que indicamos en Output Folder.
Se lanza el navegador y vemos nuestra galería, siempre podemos volver a crearla cambiando las opciones hasta que demos con la configuración deseada.

Paso nº 7: Opciones avanzadas
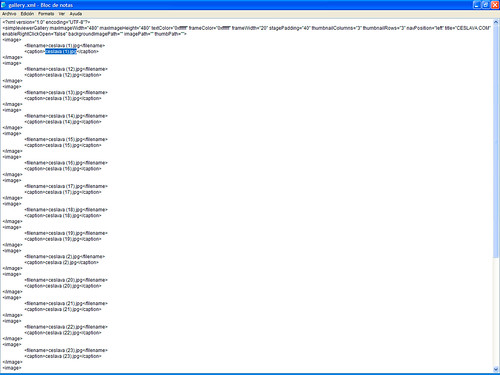
La carpeta que se ha creado contiene la carpeta images con los jpeg de las imágenes, sus correspondientes miniaturas en la carpeta thumbs, el visor flash, el javascript, el archivo index.html que es el que abrimos en el navegador y el archivo gallery.xml que contiene toda la información que hemos puesto en Photoshop.

Si abrimos gallery.xml con por ejemplo el Bloc de notas podemos cambiar las opciones, añadir un fondo en backgroundImagePath=»», insertando la ruta de la imagen entre las comillas, y sobre todo cambiar el texto que aparece en la galería que por defecto va a ser el mismo que el nombre de las imágenes, incluida la extensión jpg.
Cada imagen tiene asociada la etiqueta <caption>, cambiando ese texto cambiaremos el título de cada imagen.

Paso nº 8: Galería Web con Lightbox JS
Lightbox JS es una librería Javascript muy utilizada en diseño web. Podemos integrarla en Photoshop de forma muy sencilla.
Descarga aquí: http://www.huddletogether.com/projects/lightbox2/releases/lightbox2.04.zip y copia la carpeta Lightbox en:
C:\Archivos de programa\Adobe\Adobe Photoshop CS3\Ajustes preestablecidos\Galería de fotografías Web.
En Photoshop abre el menú Archivo > Automatizar > Galería de Fotografías Web.
Del menú desplegable escoge la galería llamada Lightbox. Configura tus opciones y tendrás una galería web con Lightbox. Así de sencillo.

Paso nº 9: Colgar una galería en Internet
Para tener un sitio web debemos por un lado adquirir un dominio (el nombre de nuestra URL) y por otro alquilar un espacio en un servidor que aloje nuestros archivos, lo que se conoce como hosting o alojamiento. En total puede salirte por 29€ anuales por ejemplo en Minerva Hosting.
Hay empresas que dan estos servicios de forma gratuita, por ejemplo los dominios .tk los puedes conseguir en www.dot.tk para promocionar las islas Tokelau. Los alojamientos gratuitos son más comunes porque a cambio insertan publicidad en las páginas de sus usuarios. Si no tienes dominio propio suelen ofrecer subdominios gratuitos.
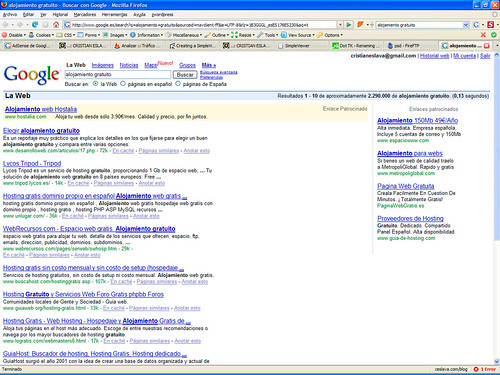
Para no hacer publicidad de ningún sitio en concreto te aconsejo que hagas una búsqueda sobre «alojamiento gratuito» o «free hosting» si el inglés no supone un problema para ti.

Paso nº 10: Darse de alta
Habrá cientos de sitios y deberás seleccionar aquel acorde a tus necesidades, espacio, cuentas de correo, publicidad o no, hay algunos que no admiten el uso de Flash, PHP, BBDD, FTP, límite de transferencia y un largo etcétera.
El siguiente paso es darse de alta, deberás escoger si no tienes dominio, el nombre para tu subdominio. Una vez creada tu cuenta tendrás acceso a la información necesaria para tener tu web, tu galería, disponible a todos los internautas.
Paso nº 11: Colocar archivos
La mayoría de los sitios te darán acceso al panel de control de tu web. Debes buscar la opción de WebFTP o algo parecido a subir archivos, suele ser incómodo tener que subir los archivos por este sistema, seleccionándolos primero en tu disco duro y luego subiéndolos al servidor.
Si has hecho una buena búsqueda y has conseguido un alojamiento gratuito con FTP podrás hacer este proceso de forma más limpia y rápida. Necesitas un gestor FTP, por ejemplo hay una extensión gratuita para Firefox que se llama FireFTP. En estas aplicaciones verás en un lado tus archivos y en otro los de tu servidor. Debes colocar tus archivos en la carpeta que te indiquen, normalmente la carpeta public_html.
Tienes que subir toda la carpeta de la galería que hayas creado, todos y cada uno de los archivos pero lo que es importante es que no subas la carpeta en sí, si no su contenido de forma que el archivo index.html quede en la raíz de public_html.
Si tienes varias galerías deberás crear una estructura de navegación entre ellas o al menos un index.html que enlace con el resto.

Paso nº 12: Posicionamiento Web
Una vez que tienes listo tu sitio lo siguiente es promocionarlo. Si has utilizado un alojamiento gratuito el alta en buscadores se hará automáticamente, de lo contrario date a conocer, date de alta en los buscadores, utiliza una descripción clara y palabras claves que ayuden a encontrar tu sitio.
Da de alta tu sitio en sitios o portales relacionados. Intenta que enlacen con tu página el mayor número de sitios. Y si puedes, mantenla siempre actualizada.

He decargado y copiado el archivo lightbox, tal i como dice en el paso 8, peró me sale el siguiente mensaje de error: Error al inhabilitar los controles de distintivos que faltan. Es posible que falte algún archivo o carpeta para el estilo seleccionado.
como solucionaste el problema? tengo el mismo
saludos
Hola!
¿Cómo se crea la estructura de navegación?
Porqué quiero crear una página web completa con página de presentación y un índice que me permita acceder a las diferentes galerías, volver a página principal, etc.
Gracias!
Hola Gema,
Creas cada galería por separado. Debes editar el html de cada una e insertar la navegación. Photoshop no te hace esto, debes de tener algún conocimiento básico de HTML.
Un saludo
¿Y puedo hacerlo con el Dreamweaver?
En caso afirmativo, ¿puedes explicarme cómo?
Gracias!
No lo puedo cree el facil que es eso. Ojo q estuve mirando codigo y mas codigos intentando hacer una galeria ligthbox… jajajajaja
Gracias
Hola, me encuentro tratando de colocar Simpleviewer en la paguina que tengo en construcción mediante Dreamweaver, y realizo las comprobaciones y funciona bien, pero cuando intento ver la paguina directamente en internet, esta se ve bien pero el visor no me muestra las imagenes. Me podriais indicar que puedo estar haciendo mal. Un saludo de un desesperado
# Claudio: Lo más difícil a veces es lo más fácil… o viceversa
# Manuel: revisa la ruta de las imágenes, no las pongas absolutas, deben ser relativas, quizás por eso te funciona sólo en local.
Saludos
Ceslava, primero agradecer tu contestación a mi problema y segundo decirte que mi nivel sobre estos temas es muy bajo, pero me propuse realizar esta Web y espero poder conseguirlo.
Sobre la posible solución que planteas a mi problema, seguramente será buena pero siento decirte que no entiendo que quieres decirme con que no ponga las imágenes en absolutas, sino en relativas.
Si no es mucho abusar de tu paciencia, te diré que es lo que realice y me dices que es lo que puedo estar haciendo mal.
1º Descargué Simpleviewer, 2º En las carpetas imagen y thumbs, coloque las fotografías grandes y las miniaturas, siempre con el mismo nombre en las dos carpetas 3º en la carpeta de gallery, llame a las imágenes que guarde en las carpetas anteriores. Todo esto se encuentra en una carpeta donde descargue Simpleviewer.
Después de esto, si abro la carpeta index, el visor se muestra correctamente y veo perfectamente las imágenes seleccionadas. Es mas si entro en Dreamweaver, que es con el programa que estoy realizando la Web, y en una de las paginas de esta Web vinculo el archivo index de la carpeta de Simpleviewer, y subo esto al dominio donde tengo la pagina, entrando en Internet yo veo las imágenes pero si lo realizo desde otro ordenador se me muestra la pagina correctamente, pero al dar el vinculo para que me muestre las imágenes estas no se ven. Espero no parecer muy pesado pero te prometo que esto me tiene muy angustiado pero no cesare asta conseguirlo, espero pueda contar con tu ayuda, un saludo y mi mas grato agradecimiento.
Si lo necesitas, te mando mi correo, jj13m@hotmail.com
Manuel
Manuel, revisa en Dreamweaver si la ruta es algo así como:
C:\mi_web\img\imagen1.jpg (ruta absoluta)
Cámbialo por la ruta relativa, depende de la ubicación del archivo desde donde llames a la imagen:
../img/imagen1.jpg
Por último si quieres hacerlo aún más fácil pon una ruta absoluta pero con tu dominio, es decir:
http://www.tudominio.com/img/imagen.jpg
Os recuerdo que para las consultas y dudas privadas debéis utilizar el foro, así le servirán a más usuarios:
http://www.ceslava.com/campus/mod/forum/view.php?id=8
Saludos
Hola Ceslava, te comunico que tus indicaciones son de gran ayuda y en este momento siento una alegria contenida, ya que puedo visualizar Simpleviewer en mi web, pero nuevamente necesito de tu ayuda, ya que solo visualizo la primera imagen, el resto de las imagenes no se ven. Te agradeceria me indicaras que puede estar pasando, ya comprove todos los nombres en las dos carpetas y estan bien. Te mando la direccion de la web para que puedas ver lo que te digo.
http://www.castillosweb.net/VISOR%20Simpleviewer/Albun%20de%20prueba%201/index.html. Espero puedas darme el empujon que necesito. Un saludo, Manuel
la página http://www.oteatroresoante.es es un joomla en el que quiero instalar esta galería de imágenes simple viewer. La galería ya le tengo colgada en mi servidor aquí: http://www.oteatroresoante.es/mi_galeria/index.html pero ahora quiero incrustarla, insertarla en la página, me eplico? sabríais cómo hacer?
man.
gracias.
Para integrar la página dentro de otra podéis utilizar un iframe. Os vuelvo a recordar que reviséis siempre las rutas a los archivos.
Un saludo
Hola,
en primer lugar darte la enhorabuena por estas estupendas indicaciones.
He descargado e instalado el pluggins para Adobe CS2 de «simple_viewer†… lo ejecuto desde PhotoshopCS2 y se muestra la ventana de configuración .. pero, oh sorpresa, no están los dos botones de abajo: el de cancelar y el de «built web gallery» .. por lo que no puedo hacer nada.
He reiniciado. He descargado la ultima versión de “simple_viewer†para cs2 .. y nada ..
¿alguna idea??
Con CS3 no tendrás ese problema,pruébalo y me dices!
Gracias por laq info.
SimpleView esta de pelos, ahora debo mencionar que es posible subir las imagenes sin necesidad de generar el thumbs , es decir, subimos el mismo archivo en mabas carpetas y ya todo va ok, se genera solo el thumbs. El problema de esto es el peso… ya saben, la carga y el espacio ¡¡¡
Saludos y gracias
Ahora si saben de algun software libre que genere thumbs, me lo hacen saber ¡¡¡
Gracias y saludos
Hola chicos,quizás alguno de vosotros pueda ayudarme,al modificar el archivo .xml para que no aparezca la extensión .jpg en la galería, me desaparecen de la misma las imagenes al hacer la vista previa una vez modificado dicho .xml.
A que se puede deber? Agradecería mucho vuestra ayuda y mil gracias de antemano.
pucha estaba super hasta que en lightbox fui a cargarlo en photoshop y me dice que no tiene el template? que onda? me puedes ayudar?
Hola, estoy con Simpleviewer y me quede trabada en dos puntos.
Uno es como hago par cambiar elo color del marco delas fotos y el color y tipo de letra del caption. En colos, si ponfo en frameColor=»» el hexadecimal sin#, me aparece cualquier color menos el que yo quiero, a lo mejor usa otro codigo y no lo se…
la otra duda es: quiero hacer varias galerias, le cambio los nobres (gallery_1.xml; gallery_2.xml, etc) pero al hacerlo, cuando queiro ver la pagina me dice gallery not found. Que estoy haciendo mal?? si puede ser paso a paso por favor.
Gracias
Hola,
Os recuerdo que este tipo de dudas debéis plantearlas en el foro:
http://foro.ceslava.com
Gracias
amigo acabo de descargar Simpleviewere hice una galeria, claro sin photoshop, este programa me ha nenerado unos archichivos los cuales los copie en mi carpeta de dream y me da el hipervinculo, la pregunta es si puedo subir esto a internet y funciona como funciona en mi computador…
Sí, Nelson podrás usar la galería en tu web sin problemas sólo cuidado con las rutas absolutas. Comprueba que son todas relativas.
Saludos.
Si tenéis más dudas abrir un hilo en el foro por favor:
http://foro.ceslava.com
He decargado el archivo lightbox,, peró me sale el siguiente mensaje de error: Error al inhabilitar los controles de distintivos que faltan. Es posible que falte algún archivo o carpeta para el estilo seleccionado
una consulta sabes porq no se ve el cuadro de dialogo de SimpleViewer ya q solo veo hasta donde dice
Hola Ray, deja tu consulta en el foro por favor:
http://foro.ceslava.com
Gracias
Hola!
Una herramienta de configuración tipo asistente para SimpleViewer: SimpleViewer-Config en http://www.pove.es en el apartado Aplicaciones PC
Configuración sencilla de SimpleViewer con SimpleViewer-Config:
http://pove.es/index.php?option=com_content&view=article&id=66:simpleviewer-config&catid=51:herramientas&Itemid=67
tengo un problema, ya hice mi galeria en lightroom, pero cuando trato de insertarla en dreamweaver, y publicarla en el navegador, me dice que faltan plugins y no funciona, ya trate de descargar el plugin, pero no queda
alguna recomendacion?
Hola, estoy desesperado porque no logro insertar dentro de un div de mi web una galeria realizada en simpleviewer pro. He copiado el codigo-x siguiente:
jQuery(document).ready(function () {
SV.simpleviewer.load(«sv-container», «500», «500», «transparent», true );
});
»
y lo he pegado entre y no aparece en la pagina de mi web la galeria.
si puedes ayudarme te lo agradeceria muchisimo.
Hola, respecto al paso n11 tengo un problema, si subo el contenido de la galeria creada y la pongo en public, alli ya se encuentra el index de mi propia pagina web, que hago?, lo renombr0?
gracias por adelantado