Respuesta corta sí, respuesta larga: Para que tu sitio web consiga un 100 en Google Pagespeed además de tener un buen hosting, optimizar CSS y JS, optimizar imágenes, tener una web responsive, etc. no puedes utilizar servicios del mismo Google como:
- Google Adsense
- Google Analytics
- YouTube
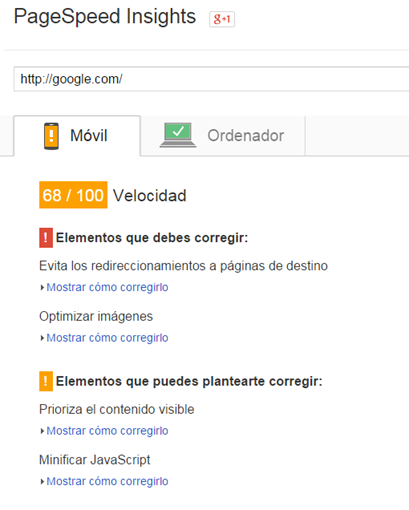
Entonces ¿Por qué Google penaliza el uso de sus propios servicios? Realmente Pagespeed no penaliza sino que te sugiere formas de optimizar el rendimiento y velocidad de tu sitio. De hecho si analizas google.com verás la baja puntuación que obtiene.

Google Pagespeed Es una herramienta potente para detectar, analizar y solucionar aspectos que afectan a la velocidad y rendimiento de tu sitio.
Cómo utilizar Google Pagespeed
El análisis de tu sitio puedes hacerlo con su API aunque lo más habitual es usar el servicio online de Pagespeed actualizada en 2013 con un análisis más profundo en cuanto a móviles y usabilidad que la extensión que añade una pestaña a las Herramientas para desarrolladores de Google Chrome.
Puedes hacer el análisis general desde Pagespeed para optimizar errores generales pero si quieres optimizar todas las páginas de tu sitio te recomiendo que utilices:
- las Herramientas para Webmasters de Google > Tráfico de Búsqueda > Usabilidad Móvil. Obtendrás un informe con los problemas de páginas concretas, por ejemplo esos botones (enlaces) pequeños o páginas donde estás utilizando Flash.
- Google Analytics > Comportamiento > Velocidad del sitio > Sugerencias de velocidad. En este informe obtienes el tiempo de carga de tus páginas más visitadas, su puntuación en Google Pagespeed y un enlace directo para analizarla en Pagespeed.
En Pagespeed pones la URL de una página y el resultado se divide en dos pestañas: Móvil y Ordenador que comparten muchas reglas para el análisis.
La puntuación sobre 100 dependerá de si las reglas las cumples o no, cada regla aparecerá como:
- Elementos que debes corregir
- Elementos que puedes plantearte corregir
- Reglas aprobadas
Desde no hace mucho en la pestaña Móvil hay una sección nueva llamada Experiencia de Usuario con puntuación independiente y es la que muchos sitios están revisando desde el anuncio de Google de que a partir de este 21 de abril su algoritmo dará mejor posicionamiento a sitios responsive.

Cómo mejorar la Experiencia de usuario en Google Pagespeed
Vamos a empezar con la sección de usabilidad y UX para móviles. Si tu sitio es responsive obtendrás buena puntuación aunque quizás haya algunos aspectos que puedas mejorar.
Existen 5 reglas:
1. Aplicar el tamaño adecuado a los botones táctiles
Puede que algunos enlaces y botones de la página web sean demasiado pequeños para que los usuarios puedan tocarlos en una pantalla táctil. Quizás debas aplicar un tamaño más grande a los botones táctiles para proporcionar una experiencia de usuario mejor.
Ya sabemos que el dedo es más gordo que el puntero así que deja bastante espacio entre ellos y que no sean demasiado pequeños.
En el análisis de Experiencia de usuario de google.com esta es la única regla que no aprueba por los dos botones que veis enmarcados en la captura.

Hay 2 reglas que seguramente pases sin problemas:
2. Evitar los plugins
Básicamente evita Flash, Java y Silverlight para que sea compatible. Si tu sitio lleva ya un tiempo funcionando igual tienes vídeos de YouTube embebidos en Flash, revísalo y actualízalo a HTML5. Te acosenjo que utilices las Herramientas para Webmasters de Google para ver rápidamente qué páginas utilizan algún plugin.
3. Utilizar tamaños de fuente que se puedan leer
El texto de la página debe ser legible. Te recomiendo el artículo de Daniel Martínez (@Wakkos) Unidades de medida en CSS
Estas dos reglas son las que definen si tu sitio es o no responsive:
4. Adaptación del contenido a la ventana gráfica
Hay que evitar el scroll horizontal, que todo el contenido aparezca en el ancho del dispositivo:
- no utilizar anchos de ventana gráfica absolutos, si tu layout no es fluido utiliza media queries para asignar un ancho de un 100% a la ventana gráfica a partir de ciertos tamaños de dispositivo,
- haz que tus imágenes y vídeos sean responsive y se ajusten también (ver Cómo hacer los vídeos e imágenes responsive en WordPress)
- y como seguridad extra aplica un overflow:hidden
5. Configurar ventana gráfica
Añade la metaetiqueta a tu <head>
<meta name=viewport content="width=device-width, initial-scale=1">Cómo conseguir un 100 en Google Pagespeed
Vamos ahora con lo más complicado, obtener un 100 o al menos una puntuación cerca del 100 en Google Pagespeed tanto en Móvil como en ordenador.
Como os decía las reglas son comunes, son 10, vamos a ordenarlas según la dificultad para aprobarlas. Desde las más fáciles, las que seguramente tengas aprobadas, a otras que requieren conocimientos avanzados a la regla que por mucho que lo intentes jamás pasarás.
1. 1 Regla fácil de mejorar
Reducir el tiempo de respuesta del servidor, debe ser inferior a 200 ms. Solución: elige un buen hosting para tu sitio
2. 5 Reglas relativamente fáciles de mejorar
Las siguientes reglas son relativamente fáciles de mejorar:
- Minificar JavaScript
- Minificar CSS
- Minificar HTML
Para minificar los recursos JS, CSS y HTML tienes 3 posibilidades:
- Minificarlos manualmente, si desarrollas tu propio tema con algún preprocesador como Sass lo tendrás fácil para el CSS, y luego subirlos a tu servidor
- La más recomendable: utilizar algún plugin para WordPress como W3 Total Cache que incluye entre otras esta opción o Minit específico para minificar y concatenar CSS y JS.
- Desde el mismo análisis de Pagespeed tienes un enlace para descargar los recursos de imagen, JavaScript y CSS optimizados y la extensión para Chrome te dará un HTML minificado, claro que si utilizas WP o cualquier lenguaje dinámico esto último de nada te sirve.
Otra regla es Habilitar compresión
Normalmente con un plugin para caché como el mencionado W3 Total Cache lo tendrás solucionado siempre y cuando tu servidor lo tenga habilitado, si no usas el plugin puedes añadir a tu .htaccess
<IfModule mod_deflate.c> # Insert filters AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddOutputFilterByType DEFLATE image/svg+xml # Drop problematic browsers BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html # Make sure proxies don't deliver the wrong content Header append Vary User-Agent env=!dont-vary </IfModule>
La quinta regla relativamente fácil de mejorar es la Optimizar imágenes, tienes también varias opciones:
- Optimizarlas con algún servicio online y volver a subirlas.
- Utilizar las que te da Pagespeed en el análisis en el enlace para descargar los recursos de imagen, JavaScript y CSS optimizados
- Si usas WordPress el plugin EWWW Image Optimizer optimizará las que vayas subiendo nuevas pero y sobre todo te permite optimizar las de tu propio tema y también optimizar las de tu librería una a una o masivamente.
5. 2 Reglas relativamente complicadas de mejorar
Estas reglas tienen que ver con el renderizado de tu página, de cómo se va construyendo y para aprobarlas tienes que servir prioritariamente todo lo necesario para que se renderice primero la parte visible superior de tu página y luego el resto. Si no eres diseñador web y utilizas un tema o plantilla de terceros olvídate de aprobar estas reglas. Si lo eres probablemente te encuentres en un dilema sobre la conveniencia o no de dividir tus CSS y JS.
Una de estas reglas es “Prioriza el contenido visible”, habla del HTML, de que ese HTML esté organizado para que se muestre rápido, sin recursos externos, sin imágenes que lo ralenticen, este primera regla no es muy complicada de mejorar si el tema es tuyo, básicamente hazla semántica, carga los recursos de forma asíncrona, utiliza CSS en vez de imágenes, etc.
El problema es que está relacionada con esta seguna regla que sí que es un quebradero de cabeza: “Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página” es lo que se conoce como ruta crítica de renderización, critical path render y también Above the fold.

Se supone que debes poner el CSS y JS que renderiza esa primera parte de tu web dentro del HTML con la etiqueta <style> no como archivo CSS externo y con el JS lo mismo, algo que contradice lo que todos los diseñadores aprenden en su primera aproximación a CSS.
Para detectar ese CSS puedes utilizar:
- este servicio online: Critical Path CSS Generator – by Jonas Ohlsson
- este bookmarklet para Google Chrome que te mostrará en la consola de Google Chrome ese CSS prioritario.
- Más herramientas aquí critical-path-css-tools
- Un buen artículo: Conoce cómo funciona el browser y optimiza tu código frontend | CSSLab
6. 1 regla que jamás vas a aprobar
Llegamos al quid del artículo, la regla “Especificar caché de navegador” no vas a aprobarla jamás si utilizas como casi todos los sitios Google Analytics o Adsense. Para el resto, para los recursos internos utiliza algún plugin pero para los externos como http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js o http://www.google-analytics.com/ga.js no puedes hacer nada.
La única solución es prescindir de Adsense y GA. De hecho Adsense aunque tiene formatos de anuncios responsive también puede que complique la regla de usabilidad móvil de los botones, muchos anuncios tienen botones pequeños y/o demasiado juntos y no puedes hacer nada para evitarlo.
Actualizaciones: Solución para Google Analytics
Última actualización (14/06/16):
Solución de Google Analytics para conseguir 100/100 en Pagespeed
Hay una posible y fácil solución para Google Analytics que algunos han utilizado para mejorar la velocidad, es cargarlo de forma asíncrona. Puedes hacer algún uso de un plugin o simplemente utilizar este código de seguimiento.
<!-- Google Analytics --> <script async src='//www.google-analytics.com/analytics.js'></script> <script> window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date; ga('create', 'UA-XXXX-Y', 'auto'); ga('send', 'pageview'); </script> <!-- End Google Analytics -->
Hay que tener en cuenta al tener GA asíncrono se pierde el registro de visitas cortas, es un detalle que no tiene mayor importancia pero afecta por ejemplo a la duración y tasa de rebote. Además el atributo async no es compatible con todos los navegadores. Según la documentación oficial:
«Se puede deteriorar en la carga síncrona y en la ejecución en IE9 y en navegadores para dispositivos móviles anteriores, que no reconocen el atributo
async. Te sugerimos que uses este fragmento si tus visitantes utilizan principalmente navegadores modernos para acceder a tu sitio.»
La única solución que he visto para aprobar la regla y sacar mayor puntuación es descargar el archivo www.google-analytics.com/analytics.js a tu servidor para que deje de ser un recurso externo y pase a ser un recurso local. No es un archivo que se actualice con mucha frecuencia aunque no es una práctica recomendada por Google.
Desgraciadamente para Adsense aunque uses el formato asíncrono no hay forma de optimizar las imágenes de los anuncios o sus recursos.
Más información
Las explicaciones y consejos de las Reglas de PageSpeed Insights
Reglas de velocidad
- Evitar los redireccionamientos a páginas de destino
- Habilitar compresión
- Mejorar el tiempo de respuesta del servidor
- Especificar caché de navegador
- Minificar recursos
- Optimizar imágenes
- Optimizar la entrega de CSS (*)
- Priorizar el contenido visible
- Quitar el JavaScript que bloquea la visualización de contenido
- Usar scripts asíncronos
(*) Para la regla de Eliminar el JavaScript que bloquea la visualización y el CSS del contenido de la mitad superior de la página”
- Crear el modelo de objetos
- Construcción del árbol de visualización, diseño y representación final
- CSS que bloquea la renderización del contenido
- Añadir interactividad con JavaScript
- Medir la ruta de renderización importante con el tiempo de navegación
- Analizar el rendimiento de la ruta de publicación importante
- Optimizar la ruta de renderización importante
- Reglas y recomendaciones de PageSpeed
Reglas de usabilidad
- Evitar los plugins
- Configurar ventana gráfica
- Adaptar el contenido a la ventana gráfica
- Aplicar el tamaño adecuado a los botones táctiles
- Utilizar tamaños de fuente que se puedan leer
Resumen
Es muy difícil conseguir un 100 si como decía al principio utilizas Adsense, GA o pones vídeos, tuits o cualquier recurso externo, está en ti prescindir de ellos sólo por mejorar esa puntuación. Yo diría que no te obsesiones con la puntuación en Pagespeed, mejora lo que puedas y analiza tu sitio con otras herramientas gratuitas como GTmetrix, Yslow o Pingdom o WebPagetest
De todas formas lo escrito aquí se basa en mi experiencia, una de las cosas que he hecho recientemente es quitar todos los botones sociales, reducir la llamada a recursos externos y crear funciones con contadores para cada FB y twitter. Lo de la ruta crítica estoy en ello junto con una optimización general del CSS, este sitio tiene tiempo y poco a poco estoy cambiando algunas cosas para mejorarle el diseño y la usabilidad, la próxima versión la estoy haciendo ya con Sass y me será mucho más fácil gestionarla y optimizarla. Por último me queda optimizar páginas antiguas en las que incluí vídeos en Flash, en fin que como todos sabéis nunca se acaba una web.
Espero que os resulte útil el artículo, si quieres aportar algo para mejorarlo en los comentarios te lo agradecería.
Hola, yo tengo una web hecha con opencart y la optimicé con Pagespeed. No me costó demasiado llegar al 100% en ordenador y 72% en la experiencia en movil. El problema es que cuando llego a estos %s no se ve en ningun dispositivo, indica que falta la ventana gráfica. Sin embargo cuando está al 62% en movil y 80% en ordenador y marca algunas recomendaciones que debo realizar y otras que seria conveniente realizar, la web se ve perfectamente tanto en el movil como en el ordenador.
Sabes a que es debido?
Gracias
Hola Manuel,
Si quieres deja tu consulta en el foro http://foro.ceslava.com con la URL de tu web y lo vemos.
Saludos
Hola, gracias por atenderme.
El caso es que me estoy volviendo loco para encontrar «esa cabecera del documento» para insertar el código de la ventana gráfica. Además me gustaría encontrar los archivos a los que debo acceder para realizar las demás recomendaciones del Pagespeed y lograr un simple aprobado raspado, es decir, un color naranja en los resultados, porque el 100/100, como te explique, es una tarea bastante difícil de alcanzar.
En estos momentos tengo un 61% rojo y 70 naranja en móvil y 81% naranja en ordenador, números que varían según haga o deshaga algún cambio.
Mis dominios: principal es nativas.pw y el secundario nativas.net.br.
Muchas gracias de antemano por tu ayuda.
Manuel
Hola Manuel,
Te he respondido en el foro.
Saludos
Como bien dices, para conseguir un 100% necesitas tener, básicamente, una web estática sin ningún tipo de script externo (Analytics suele ser el más típico). Muy buen artículo. Un saludo!
Exacto, muchas gracias David, magnífico tu blog
Hola, pues ya lo siento, ayer me di de alta en el foro y hoy ya tengo problemas para entrar. No reconoce mi usuario o contraseña.
Gracias
Hola Manuel,
Te he respondido por email.
Saludos
de igual dejo este comentarios para los que están utilizando el cms de Joomla una de las extensiones que e utilizado y me a ayudado bastante es http://www.jch-optimize.net.
Espero que sea de ayuda y gracias por la información
A mi equipo le costó hacerlo, pero como podréis comprobar http://www.apricots.es tiene 100% en móvil y 100% en escritorio, y ademas tenemos analytics. Cuesta un poco pero no es imposible.
Pues sí, lo habéis conseguido en la home, en algunas interiores sin embargo no del todo, por los mapas sobre todo. En cualquier caso enhorabuena a tu equipo, un gran trabajo.
Dos detalles, al tener GA asíncrono se pierde el registro de visitas cortas, es un detalle que no tiene mayor importancia pero afecta por ejemplo a la duración y tasa de rebote. Por otra parte no utilizáis Adsense, no sé qué opina tu equipo, si sería posible también obtener ese 100% con un anuncio de Adsense.
Muchas gracias por la visita y de nuevo enhorabuena a tu equipo.
Artículo de gran ayuda para mejorar nuestra web http://www.mercacoches.net
En nuestro caso y tras darle mil vueltas, no hemos sido capaces de alcanzar el objetivo del 100% ni en la versión móvil ni en la versión de escritorio en nuestro sitio http://www.loseroticos.com. Por lo que nos comenta nuestro programador y SEO se podrían mejorar esos valores optimizando la entrega de algunos CSS, o sea colocándolos en el footer; pero hacerlo supondría una visualización / presentación de nuestro diseño totalmente alterada al principio de la carga.
No obstante, soy del parecer que Google ofrece una herramienta muy potente a nivel de análisis, pero la misma tampoco ha de quitarnos el sueño a nivel de métricas, siempre y cuando los tiempos de carga no sean superiores a 500ms o 700ms. Otro sitio muy recomendable para valorar los tiempos de carga de nuestro sitio es pingdom http://tools.pingdom.com/fpt/ en el que se pueden medir los tiempos de carga desde varios servidores repartidos por todo el mundo.
Intentaremos aplicar tus recomendaciones ¡gracias!
Que completísimo artículo.
Hemos logrado mejorar bastante y en realidad, es un trabajo que tiene muchas ventajas si se logra tener un valor «verde» en Google PageSpeed. Sobre todo para los usuarios que la visitan.
No conocía el plugin EWWW Image Optimizer, lo instalaré y comentaré que tal me va.
Saludos.
Optimizando el .htaccess, plantilla responsive y con el plugin jch optimice pro que tiene una opción para cargar css básico inline al principio de la página y el resto asyncrono o defer he conseguido subir a 98-100 en varias mediciones en una web en construcción. Un saludo.
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Ffonaire.com%2F
Enhorabuena Juan Carlos. Buen plugin el que comentas en su versión PRO para lo del CSS above the fold.
Los mayores problemas son con Adsense y Analytics que creo que no usas en tu web.
Saludos
Analitycs si, adsense no pues es una tienda online. El servidor es compartido de pruebas de 1and1 hasta que la migre a webempresa con un EV SSL de comodo. Tomé el único css unificado y comprimido que tira jch optimice pro, lo dividí en dos. El primero lo coloco en el head que es el que lleva los estilos y el segundo en el body. En el panel del plugin elimino los dos css agregados a la plantilla para que no los agrege de nuevo al que lanza optimice y el resto desde su panel no dejo cargarlos en la página, estarían repes. Los .js intenté algo parecido pero creaban conflictos, como sólo tira uno y la plantilla va bien y lo carga asíncrono pues así los dejé. Antes probé servir el .css con amazon cloud, ahí la web iba como un tiro sobre 1s de carga con otro plugin bueno, jotcache. Pero en el móvil me bajaba el page a 68. Al final sirvo los .css con el servidor, pierdo algo de velocidad en la web y gano en el móvil, es cuestión de buscar el equilibrio.
Saludos.
Hola Juan Carlos,
Gracias por compartirlo. Como digo en el artículo el mayor problema son GA y Adsense. En vuestro test sigue estando el problema de GA y algún otro recurso externo que impiden aprobar la regla de Especificar caché de navegador:
load.s3.amazonaws.com/pixel.gif (no se ha especificado el tiempo de expiración)
p.cpx.to/p/11476/px.js?r=1e50b (2 horas)
google-analytics.com/analytics.js (2 horas)
He actualizado el post con la única solución para GA, descargar anaytics.js a vuestro servidor y llamarlo como archivo local.
Saludos y gracias de nuevo.
Hola, os dejo 10 consejos que he elaborado para intentar llegar al 100/100, yo lo he conseguido.
Yo he conseguido un 100/100 con un tema que me daba problemas.
Al poner el analytics un 98/98
Ya miraré de arreglarlo