En Font Tester podemos probar todas las posibilidades de maquetación web con CSS para tus textos.
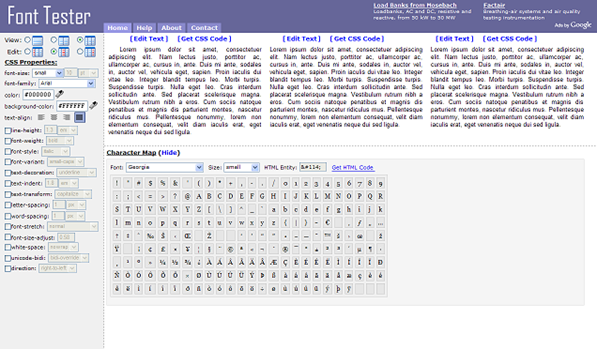
En el menú lateral están las opciones CSS. Arriba la configuración de visualización, a varias columnas, original y prueba. En el panel central un texto falso que va cambiando dinámicamente y abajo el mapa de caracteres del tipo de fuente que escojas.
Para los colores de texto y fondo podemos utilizar el selector de color o insertar valores HSV, RGB o el valor hexadecimal.
Cuando estemos satisfechos tan solo hay que coger el código CSS con el tipo de selector que queramos y de la columna o columnas que hemos generado.
Usable, útil y rápido.

Deja una respuesta