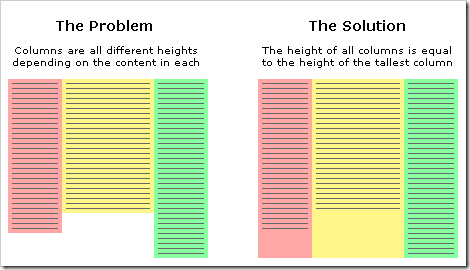
Para igualar el alto de las columnas con la intención de utilizar un color distinto de fondo independientemente de su altura podemos utilizar el método de Matthew James Taylor. Simplemente metemos el color de fondo en otros div que se colocan detrás.

La ventaja de este método es que es compatible con todos los navegadores, ni hacks ni box-model, sólo CSS en %, float y position relative. Las 3 columnas están contenidas en 3 divs contenedores, en vez de 1 que sería lo normal, cada uno de estos divs es el que se posiciona detrás de cada columna para darle color.
Testado en
iPhone & iPod Touch
- Safari
Mac
- Safari
- Firefox
- Opera 9
- Netscape 7 & 9
Windows
- Firefox 1.5, 2 & 3
- Safari
- Opera 8 & 9
- Explorer 5.5, 6 & 7
- Google Chrome
- Netscape 8
Este sería el código XHTML y CSS para 3 columnas:
<div id="container3"> <div id="container2"> <div id="container1"> <div id="col1">Column 1</div> <div id="col2">Column 2</div> <div id="col3">Column 3</div> </div> </div> </div>
#container3 {
float:left;
width:100%;
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
width:100%;
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:26%;
position:relative;
left:72%;
overflow:hidden;
}
#col2 {
float:left;
width:36%;
position:relative;
left:76%;
overflow:hidden;
}
#col3 {
float:left;
width:26%;
position:relative;
left:80%;
overflow:hidden;
}
Estas son demos de 2 columnas, 3 columnas, 4 columnas y 5 columnas.
Muy buen Post aun que sa viejo voy a postear igual :P … mi opinion… este codigo tiene una falencia… al menos segun yo, es que estas «obligado» a que las columnas esten siempre juntas. eso!… saludos !! ahora me voy al futuro ( año 2010 XD )
Hola Gabriel,
Es lo que tiene los posts sobre tecnología, la mayoría tienen fecha de caducidad…
Saludos
Super me ayudo un resto gracias.
Le comparto este tip
Sirve para centrar el Div
margin: 0 Auto;
Gracias