Esta es la 2ª entrega de los tutoriales que Daniel Paniagua va a compartir con nosotros sobre After Effects.
Comenzaremos aplicando los conceptos aprendidos en la primera fase, trabajaremos con un modelo universal para que puedan trasladar esta primera experiencia a sus trabajos en PSD.
Supongamos que les piden generar un spot publicitario de unos 10 segundos. La primera etapa, que implica el diseño en Photoshop, la obviaremos y arrancaremos de un archivo .psd que contiene el diseño terminado del producto, que en este caso se trata de un libro.
Descargar archivos para el tutorial en RapidShare (para acelerar la descarga utiliza esta extensión para Firefox):
http://rapidshare.com/files/240540090/Libro_Parte_1_carpeta.rar.html (47 MB)
FileFactory: http://www.filefactory.com/file/ag996fc/n/Libro_Parte_1_carpeta_rar
Importante: Leer con cuidado y seguir paso a paso con el AE CS3/4 activado y en proceso
Posicionamiento correcto de la capas:
1) Iniciamos After Effects, cerramos el cuadro de diálogo de Bienvenida, e inmediatamente importamos el archivo Libro.psd. (ver cómo importar archivos de la 1º entrega). Si lo desean pueden observar este archivo en Photoshop.
2) Del cuadro de diálogo de Importación de archivos, debemos seleccionar la opción Composición capas recortadas (para más datos ver 1º entrega)
3) AE nos mostrará en su panel Archivo, una nueva composición llamada Libro y por debajo de ella, una carpeta, conteniendo tres capas de diseño. Para conservar un orden en el trabajo, es menester renombrar dichas capas sustituyendo los nombres que AE coloca por defecto :
- Abrir la carpeta Libro capas desde la pestaña situada a la izquierda del nombre
- Seleccionar la Capa 0, pulsar la tecla Enter, y renombrar con Trasera
- Hacer lo propio con la 2º y 3º capa, y renombrarlos como Lomoy Frontal
Seguidamente, crearemos una composición del mismo tamaño que la capa Frontal para armar el libro en 3D. Recuerden que en la primera fase, aprendimos los métodos de creación de composiciones. Utilizaremos el ícono Crear una nueva composición ![]() situado al pié del panel Proyecto. Debemos arrastrar la capa Frontal hasta este ícono con lo cual nos que formada una nueva composición que AE denomina por defecto Frontal 2, y que nosotros renombraremos como Libro 3D Para esto, vamos al panel Archivo, pulsamos Enter en el nombre Frontal 2 y escribimos Libro 3D.
situado al pié del panel Proyecto. Debemos arrastrar la capa Frontal hasta este ícono con lo cual nos que formada una nueva composición que AE denomina por defecto Frontal 2, y que nosotros renombraremos como Libro 3D Para esto, vamos al panel Archivo, pulsamos Enter en el nombre Frontal 2 y escribimos Libro 3D.
Inmediatamente observamos que en el panel Línea de tiempo se ha posicionado nuestra capa Frontal. Acto seguido, debemos incorporar el resto de los elementos (Lomo y Trasera)
1) Arrastrar la capa Lomo del panel Archivo hasta el panel Línea de Tiempo , hacerlo de manera que la capa Lomo se sitúe por encima de la capa Frontal
2) Activamos Capas 3D, para Frontal y Lomo , haciendo clic en los casilleros de la columna de Definidores de capas que AE muestra con el ícono ![]() en el panel Linea de tiempo
en el panel Linea de tiempo
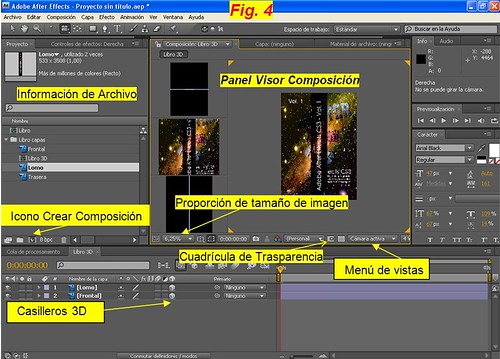
La siguiente figura, muestra como debería verse la interfaz CS4 hasta el momento
El paso siguiente, es posicionar la capa Lomo en el lugar correcto, para ello, debemos girarlo 90º y ubicarlo sobre límite izquierdo de la capa Frontal. Activamos la ventana Información de Archivo seleccionando cada capa desde el panel Proyecto, esta acción nos permite visualizar los datos referidos de la capa seleccionada (ver fig.4)
1) Con la herramienta V (Selección), desplegamos los parámetros de transformación de la capa Lomo, haciendo clic sobre la pestaña Transformación (ver 1º entrega), luego continuamos el despliegue con clic sobre la pestaña Transformar, acción ésta que descubre todos los parámetros disponibles para animar esta capa.
Un paréntesis para aclarar rápidamente un concepto básico. Nuestra composición, posee el mismo tamaño que la capa Frontal, esto es 1480×3508 px. Donde px (píxel) es una medida universal utilizada para identificar la posición exacta de un elemento en la pantalla. En AE el plano XY tiene como centro de coordenadas 0,0 px el vértice superior izquierdo, De esto se desprende fácilmente, que el valor de posición que debemos ingresar para X_lomo es Cero, ya que sobre el extremo del vértice izquierdo, el valor de X es 0
2) Seleccione el parámetro Posición perteneciente a la capa Lomo, ahora, Ud podrá observar tres cifras separadas por comas, éstas corresponden a los valores X, Y y Z respectivamente. Para ubicar Lomo sobre el extremo izquierdo, tan solo debemos ingresar el valor de 0 para X. Para esto, seleccione la cifra actual e ingrese el valor de 0. De este modo, la capa Lomo se sitúa correctamente sobre la izquierda.
3) Presionar el parámetro Rotación Y e ingresar el valor de 90º. Aclaramos que este parámetro posee dos casilleros, el 1º se refiere al número de rotaciones y el 2º los grados
A esta altura es conveniente visualizar nuestra composición en 3D, y la forma de hacerlo, es incorporando a nuestra composición, una Cámara que genere diferentes perspectivas. Ir a menú principal y seleccionar: Capa > Nuevo > Cámara, hecho esto, aparece el cuadro de diálogo que definen los ajustes de la nueva cámara creada, clic en Aceptar, luego verá a parecer una nueva capa llamada Cámara 1 inserta en la composición Libro 3D
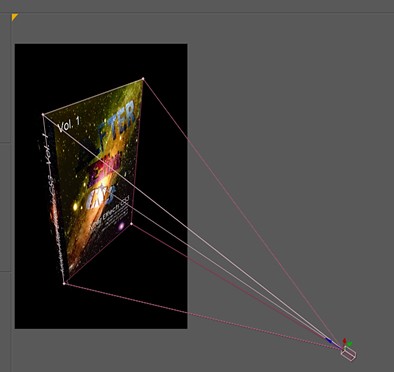
De la barra de herramientas (1º entrega) seleccione la herramienta Cámara unificada (vr.CS4) o bien Cámara orbital (vr.CS3), luego vaya hasta el panel Visor de composición y desplegando el menú de Vistas, seleccione, Vista personalizada 1 En la figura siguiente, se muestra como debe verse el visor de composición con la Vista personalizada
La herramienta Camára Orbital (CS3) o Unificada (CS4) nos permite jugar con todo tipo de perspectivas, sin dañar la composición, experimente presionando el botón izquierdo del Mouse a la vez que arrastra y varíe el zoom desde la rueda.
Observe además una cajita en el vértice inferior derecho, ésta simboliza la cámara.
Las flechitas de colores, representan las direcciones de los ejes X,Y, y Z
Las líneas, que surgen de la cámara, muestran el campo de acción de la misma, donde la línea central representa la distancia entre la Cámara y el Punto de Interés. No es mi deseo aburrir con tanta teoría, sigamos pues con la tarea de posicionar los laterales del libro. Para que el monitor nos muestre solamente este panel y así agrandar al máximo la imagen, llevar el puntero del Mouse (sin presionar) hasta el panel y luego pulsar la tecla ^ . Este comando, alterna la visión de la interfaz completa con la visión exclusiva de cada panel seleccionado.
Ya tenemos la capa Lomo y sólo resta hacer que sus límites coincidan correctamente con los de la capa Frontal
Ya explicamos a medias la manera en que se ubica un elemento en la pantalla, pero además, AE posee otro parámetro llamado Punto de Anclaje con eje X,Y y Z propios. Este punto, fue creado con la intención de establecer un centro de coordenadas propio para cada capa, es decir que la distancia entre una capa y el centro 0,0,0 de la pantalla, es la cantidad de px que existen entre un centro y otro (a excepción de las capas de Texto que ubican su centro 0,0 del P. de Anclaje, en el vértice inferior izquierdo) Por este motivo, para reubicar Lomo en el límite con Frontal , deberá realizar lo siguiente:
- Seleccione el elemento Lomo en el panel Proyecto, esta acción nos permite visualizar el tamaño de este elemento en la Ventana Visualización de Archivos (ver fig.anterior) . Allí figuran todos los datos de la capa seleccionada. Observe que el tamaño de esta capa Lomo es de 533×3508 px, donde los 533 es la distancia que separa el centro de la capa con el centro de la pantalla. Por lo tanto, el valor de P. de Anclaje X = 533Nota: En casos como estos, donde el fondo negro se mezcla con el tono de las capas, podemos realizar dos acciones diferentes para mejorar la visión.
- Conmutar el botón Cuadrícula de Trasparencia Este comando, permite eliminar el fondo negro transformándolo en fondo trasparente, esto se revierte con el mismo botón, y no perjudica ni compromete la composición final.
- Cambiar el color del fondo a yendo a: Composición > Color de Fondo (Ctrl. + Shift + B), y elegir el color deseado en la paleta que se abre tras seleccionar este comando.
Por supuesto que nuestro caso requiere de la primera alternativa por ser la más práctica
Tomar nuevamente la herramienta Cámara unificaday desde la Vista personalizada 1, rotar la composición para observar el reposicionamiento de la capa Lomo
La herramienta Mano, sirve para acomodar visualmente la imagen, no provoca cambios paramétricos, y la usamos temporalmente presionando la Barra espaciadora del teclado, experimentar su uso, arrastrando la imagen y combinarla con el Zoom (ruedita del Mouse).
Otro dato importante para conocer (son muchos pero iremos de a poco) es la manipulación de la proporción del Visor de imágenes (ver fig.4) la que nos permite elegir el tamaño de la ventana. Seleccione la pestaña de este comando y pruebe diferentes proporciones. En modo Ajustar la proporción se adecua al tamaño circunstancial del panel.
Una vez que ha probado la correcta posición de la capa Lomo :
1) Retorne el panel Composición a Vista de cámara activa, lo que le permitirá poder editar
2) Incorpore la capa Trasera a la composición, de la misma manera que hizo con Lomo.de manera tal, que esta capa se ubique encima de la capa Lomo. El orden de apilamiento de las capas tiene el mismo sentido que en Photoshop, es decir que la capa visible, será la primera contando de arriba hacia abajo.(Observe que AE, las numera automáticamente).
3) Active el comando Capa 3D, seleccionando el casillero correspondiente.
4) Observe en el panel Proyecto el tamaño de la Trasera y verá que es de 2480×3508 px
5) Despliegue la pestaña de Transformaciones de esta capa
6) Hasta el momento las capas Frontal y Trasera están pegadas. Para separarlas, debemos tener en cuanta el espesor del libro. Dicho espesor, coincide con el ancho del Lomo, o sea 533px. Este es el valor que debe ingresar en el parámetro Posición Z
7) Retome la Vista personalizada 1 y con la herramienta Cámara unificada, realice rotaciones para ver el reposicionamiento de la capa Trasera
El paso siguiente es el relleno del libro, o sea la simulación del contenido de hojas, para esto, debemos dibujar capas que cumplan con esta función. Las capas superior e inferior, serán idénticas, y la capa lateral derecha, idéntica en tamaño a la capa Lomo
Si bien el dibujo, no es el fuerte de AE, y podríamos hacerlo mucho mejor en Photoshop, aprovecharemos esta ocasión para realizarlo en AE y de paso conocer otras herramientas y funciones con nuevos comandos y efectos.
Creación de las capas de relleno del libro:
Como método de trabajo, y siempre que sea necesario crear capas de dibujo (que en AE se llaman Capas de Forma) para utilizarlas en una composición determinada (como en este caso), es útil generar una nueva composición independiente de la composición principal. Esto nos permite, no solo simplificar las cosas, sino también, realizar todo tipo de modificaciones y pruebas a nuestros dibujos sin perjudicar la composición principal, Como dato teórico, y ya que estamos en este tema, decimos que las capas creadas en AE se llaman Capas Sintéticas (capas de Textos y de Forma), luego existen otros tipos de capas, las de Archivo (audio, video, gráficos), Capas Especiales (Luces, Cámaras, Objetos Nulos, y de ajuste) y las Precomposiciones, que son composiciones que contienen capas agrupadas.
Para crear el relleno de arriba (techo) y de abajo (piso), planteamos lo siguiente: Crear un Sólido del tamaño necesario, y que debe tener como Ancho la longitud del ancho de Lomo, esto es 533px y de Largo, la longitud del ancho de la capa Frontal, es decir 2480px. :
1) Creamos una composición, desde menú Composición > Nueva composición (Ctrl + N). En el cuadro de diálogo Configuración de la Composición, desbloqueamos la Proporción de Aspecto de Fotogramas e ingresamos Ancho = 2480 y Alto = 533 y Aceptar
2) Creamos un Sólido desde Nuevo > Sólido (Ctrl + Y), del cuadro de diálogo Configuración de sólidos NO tocamos nada y presionamos en Aceptar (auque Ud. puede elegir el color que más le agrade desde la paleta de colores del cuadro de diálogo)
3) Renombrar la Composición nueva, desde el panel Proyecto, que por defecto AE la denominó Comp.1 por Relleno 1
4) Renombrar el Sólido, desde el panel Proyecto (abriendo la carpeta Sólidos), reescribir el nombre por defecto Sólido Gris Oscuro 1 por Hojas 1
5) Crear otra composición desde Ctrl + N y darle el Ancho y Alto de la capa Lomo, o sea Ancho = 533 y Alto = 3508, y Aceptar
6) Crear un Sólido para esta nueva composición desde Ctrl + Y y Aceptar
7) Renombrar Composición 1 por Relleno 2 y Sólido Gris Oscuro 1 por Hojas 2
Observe como se Solapan las composiciones en el panel Línea de tiempo. Con la herramienta V (selección) podemos presionar sobre cada solapa y abrir cada una de las 3 composiciones que hemos creado, y que son: Libro 3D, Relleno 1 y Relleno 2
El paso siguiente, será incorporar los rellenos a nuestra composición principal (Libro 3D):
1) Seleccionamos la composición Libro 3D en el panel Línea de tiempo
2) Cerramos todas los parámetros abiertos para limpiar el panel, esto lo hacemos multiseleccionando todas las capas con el atajo Ctrl + A y presionando luego el atajo U
3) Deseleccionamos todas las capas con la tecla F2 o bien, lo hacemos con clic sobre una zona gris libre de botones del propio panel.
Nota: Podemos expandir o reacomodar el tamaño de todos lo paneles arrimando el puntero del mouse hasta el límite exacto existente entre paneles, esto provoca la aparición del comando de Expansión de paneles simbolizado por
, este comando es de suma utilidad para visualizar con mayor comodidad el panel en que estamos trabajando.
4) Retornar a la Vista de Cámara Activa en el panel Composición.
5) Arrastrar la Composición Relleno 1 desde el panel Proyecto hasta la Composición Libro 3D, de tal manera que se ubique en la 2º posición (encima de la capa Trasera)
6) Habilitarla como Capa 3D (clic en el casillero correspondiente)
7) Desplegar los parámetros de Transformación de esta capa (Relleno 1)
8) Ingresar el valor Posición Y = Altura de Frontal = 3508 px.
9) Ingresar el valor Rotación X = 90º
10) Ingresar el valor para Punto de anclaje Y= 0
11) Cerrar los parámetros de Transformación con la tecka U
12) Para simular el techo podemos tomar dos caminos: incorporar nuevamente la comp. Relleno 1a la Comp. Libro 3D o bien duplicar la existente. Optaremos por esta última, y así aprovecharemos el posicionamiento de Z .Así, duplicamos la capa con Ctrl + D
13) Desplegamos los parámetros de Transformación de la capa duplicada
14) Ingresamos el valor de Posición Y = 0, con lo cual que perfectamente ubicada como techo
15) Presionamos U para esconder sus parámetros de transformación
16) Arrastramos la comp. Relleno 2 desde el panel Proyecto hasta la comp. Libro 3D
17) Habilitamos esta capa como Capa 3D (clic en el casillero correspondiente)
18) Desplegamos los parámetros de Transformación de Relleno 2
19) Ingresamos el valor de Posición X = Ancho Frontal = 2480 px
20) Ingresamos el valor de Punto de anclaje X = 533
21) Ingresamos el valor en grados para Rotación Y = 90º
22) Presionamos U para cerrar los parámetros de transformación.
23) Habilitamos la herramienta Cámara unificada y desde la Vista personalizada 1 del panel composición, rotamos el objeto terminado para observarlo en diferentes perspectivas.
NOTA: La herramienta Cámara unificada de la versión CS4, posee la suma de las funciones de Cámara orbital y Rastrear Cámara XY de la versión CS3. La Unificada funciona como Orbital y cambia a Rastrear Cámara XY, presionando el botón derecho del mouse. Si Ud. Posee la versión CS3, no se preocupe, ya que la nueva versión es casi idéntica. De hecho, la misma gente de Adobe aconseja continuar con los textos escritos para CS3, en mi caso particular, he editado una extensión mostrando las diferencias entre ambas versiones..
24) Presionar botón Cuadrícula de trasparencia para volver a tener el fondo negro
Si leyó atentamente y siguió este tutorial paso a paso, Ud deberá tener una interfaz como muestra la siguiente figura:
Y por último si desean cambiar el color de las capas Relleno 1 y 2, seleccionar cada composición por separado, y presionar el atajo Ctrl + Shift + Y o bien ir hasta Capa > Configuración de sólidos , allí pueden encontrar la variable Color.
En la próxima entrega, continuaremos con la idea de transmitir el lenguaje propio de Adobe, crearemos un fondo simple y animaremos esta composición, conoceremos sobre como darle un formato de video adecuado a través de lo que en AE se denomina Cola de procesamiento
Hasta la próxima !!!
Para cualquier duda sobre After Effects y edición de vídeo utilicen el foro sobre Edición de vídeo y After Effects.
Les recuerdo que aquellos que deseen aprender After Effects en profundidad, pueden adquirir el libro de mi autoría : Adobe After Effects CS3 + 1 DVD con ejemplos y proyectos complementarios, para más información contacten con Cristian Eslava o dejen un comentario.
Actualización:
Daniel me ha informado que su libro ha sido todo un éxito y ya se ha agotado la 1ª Edición de «Adobe After Effects CS3 Vol. 1″. La buena noticia es que la 2ª edición que acaba de lanzar Daniel está completamente actualizada a la CS4: Aprenda el lenguaje de los efectos especiales Vol 2 basado en la versión CS4, con más páginas y más ejemplos y proyectos en el DVD adjunto. Material que está dirigido a los que desean conocer en profundidad todos los secretos de este maravilloso programa. (Para más información sobre el libro contacten o dejen un comentario.)



Hola, he estado leyendo el tutorial pero al intentar bajar los archivos del ejemplo me lleva a la pagina de rapidshare pero menciona un error de haber llegado al limite (10) de descargas de dicho archivo.
Hay alguna otra manera de obtenerlo?
Lamento lo de Rapidshare. pero ya lo subí nuevamente a FileFactory:
http://www.filefactory.com/file/ag996fc/n/Libro_Parte_1_carpeta_rar
Muchas gracias por estos excelentes tutoriales. Me picaba la curiosidad con After Effects y la verdad es que me vienen muy bien para comenzar a trastear :)
Pienso de la misma forma que tua, justo lo que yo buscaba.
Agradesco mucho por los tutoriales ya que son exelentes para personas que empezamos a familiarizarnos con este grandioso programa…
Hola me enviarias el valor del curso multimedia. Soy de tandil. Gracias