A la espera de que la propiedad de CSS3 @font-face sea implementada por todos los navegadores, se proponen alternativas para poder usar el tipo, la fuente, que queramos en nuestro sitio web.
El más popular es sIFR, del que ya hablamos en este tutorial y del que surgen proyectos paralelos como el interesante Font Burner pero no es la única técnica, que yo conozca hay 5:
- sIFR | Tutorial | Tutorial en TodoWordPress | plugin jQuery | plugin para WordPress | Generador | Font Burner (Font Burner Control Panel)
- Facelift Image Replacement | Artículo
- Typeface.js: Generador | Artículo
- Cufon | WP-Cufon | Tutorial
- @font-face
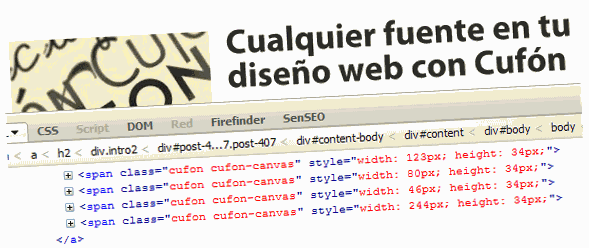
Cufon es la última que he incorporado a esta lista, tiene la misma utilidad pero su uso es más sencillo, desde su web generas el archivo de la fuente y descargas los javascripts personalizados con las opciones que decidas. El texto se reemplaza por una imagen PNG, puedes ver un ejemplo y un tutorial en los títulos de los posts de Tinnta, el texto de la etiqueta h2 es reemplazada por PNGs

Si utilizas WordPress y prefieres utilizar un plugin, WP-Cufon hará todo menos generar el archivo de la fuente. En Eliseos.net tenéis un tutorial en español sobre cómo utilizar este plugin.
Vídeos de Proyecto-F explicando el funcionamiento de typeface y de cufon
Cuestiones y Cuestionario
- ¿Conoces alguna técnica más?
- ¿Crees que merece la pena aumentar el peso de la página y la pérdida de accesibilidad / usabilidad para mostrar una fuente no de sistema? Mirad los comentarios y el debate de Elias y Skeku en este post.
- De no utilizar estas técnicas ¿Cuál crees que es el mejor tipo de letra para web? ¿Y el peor?
Gracias por la mención.