Los navegadores son el talón de Aquiles de los diseñadores y desarrolladores web, la tecnología está mucho más avanzada que lo que soporta el software. Lo peor es que no sólo debemos crear websites compatibles con todo el software, también tenemos que tener en cuenta a los usuarios que no han actualizado a la última versión.
Tabla comparativa de compatibilidades de navegadores
Este es el resumen de la tabla comparativa de compatibilidades de navegadores, en distintas tablas nos dice qué versión de qué navegador soporta alguna propiedad CSS3, HTML5, SVG y otras tecnologías.
| Internet Explorer | Firefox | Safari | Chrome | Opera | |
|---|---|---|---|---|---|
| Pasado lejano | 6.0: 4% | 2.0: 35% | 3.1: 43% | 1.0: 54% | 9.0: 34% |
| Pasado | 7.0: 12% | 3.0: 48% | 3.2: 66% | 2.0: 77% | 9.6: 55% |
| Presente | 8.0: 28% | 3.5: 79% | 4.0: 87% | 3.0: 84% | 10.0: 60% |
| Futuro cercano (2009) | 8.0: 28% | 3.6: 89% | 4.*: 89% | 3.0: 84% | 10.0: 60% |
| Futuro (2010 or later) | 9.0: 28% | 4.0: 89% | 4.*: 89% | 4.0: 86% | 10.*: 71% |
Como era de esperar es Internet Explorer 6 el que saca la peor nota, tan solo el 4%.
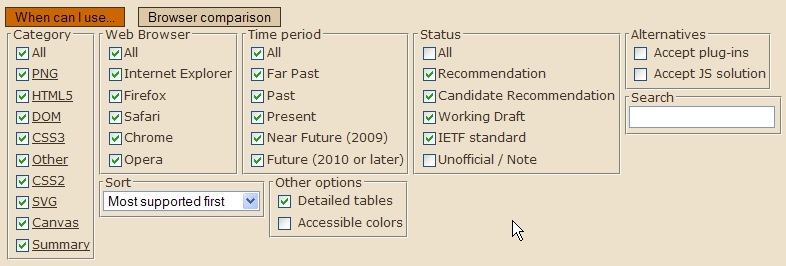
La tabla por defecto te muestra esta información pero puedes filtrar y ordenar los resultados de la tabla e incluso comparar dos navegadores:

Sigue la agonía de IE6
La campaña para acabar con IE6 continúa, aún son muchos los usuarios que no han actualizado. Digg, uno de los que encabezan esta campaña, intenta convencer nada menos que al 10% de sus usuarios.
Las estrategias para rematar al ya agonizante navegador dan para la imaginación, Nathan Rice (vía) por ejemplo propone que los que usemos WordPress mostremos el theme por defecto, el theme Kubrick a los usuarios que nos visiten con IE6

Deja una respuesta