Hace un tiempo os hablaba de 3 soluciones para Esquinas redondeadas en Internet Explorer | border-radius con javascript, HTC o VML. Mientras esperamos CSS3 os dejo 24 técnicas más, alternativas y soluciones para crear esquinas redondeadas.
5 Generadores online de esquinas redondeadas
Greg Johnson es el autor de 2 generadores online. Este creará un div, una caja, con esquinas redondeadas utilizando sólo CSS.
En Spiffy Corners configuras tamaño y color y obtienes el HTML y el CSS de un div con esquinas redondeadas. Sin javascript, sin imágenes y compatible con todos los navegadores.
Muy parecido a Nifty Corners pero soporta anti-aliasing.
Lástima que como veis a continuación el código HTML no cumple los estándares.
<div> <b class="spiffy"> <b class="spiffy1"><b></b></b> <b class="spiffy2"><b></b></b> <b class="spiffy3"></b> <b class="spiffy4"></b> <b class="spiffy5"></b></b> <div class="spiffyfg"> <!"”el contenido --> </div> <b class="spiffy"> <b class="spiffy5"></b> <b class="spiffy4"></b> <b class="spiffy3"></b> <b class="spiffy2"><b></b></b> <b class="spiffy1"><b></b></b></b> </div>
2.- Spiffy Box
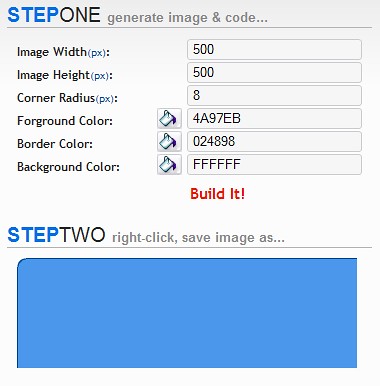
Después de Spiffy Corners, Greg creó este generador online basada en la solución de ThrashBox. En esta ocasión, además del CSS y (X)HTML se genera una imagen.
3.- Spanky corners
Te genera el código HTML, CSS y 4 gif.
4.- Roundedcornr
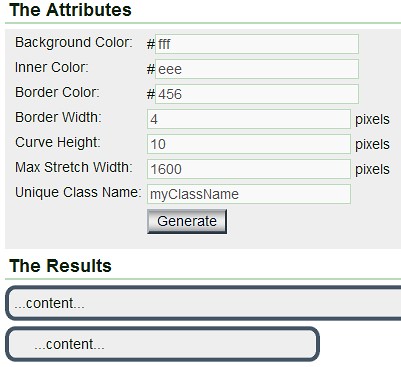
Seguramente el generador de esquinas redondeadas más conocido, altamente configurable, con degradados, bordes o plano.
5.- Allcrunchy.com
Lo configuras, te descargas 1 png y copias los códigos (incluido un javascript)
12 técnicas para crear esquinas redondeadas con CSS e imágenes
- Alsacreations: con imágenes, sin javascript y líquido. Demo
- CSS and round corners: Making accessible menu tabs: Para crear pestañas, sólo CSS.
- CSS and round corners: Borders with curves: varios div anidados y varias imágenes de fondo. Sólo CSS.
- A list Apart: semántico, sencillo y sólo con 2 gif y CSS. Demo | Demo 2
- stylable box: con imágenes, sin javascript y líquido.
- Mike»™s Experiments – CSS: Smart Corners: con imágenes, sin javascript y líquido.
- Round corners and shadows: 2 imágenes, sin javascript.
- Broader Border Corners: sencillo, una imagen que tapa el borde en la esquina. Demo
- Even More Rounded Corners: sin javascript, con PNG
- vitruelvis: 1 imagen para cada esquina, sin js pero utiliza
:beforeand:afterpor lo que no es compatible con todos los navegadores, por ejemplo IE. - CSS Liquid Round Corners: sin javascript, CSS y 6 imágenes, además es líquido. Demo.
- Simple Box by tedd: 8 pequeños gif, sin javascript. Compatible con todos los navegadores y cumple los estándares.
7 técnicas para crear esquinas redondeadas con javascript
- Editsite: con javascript
- curvyCorners: Librería Javascript (demos)
- 456 Berea Street: con javascript, también lo puedes utilizar para botones, demos.
- Anti-aliased Nifty Corners: versión javascript de Spiffy Corners, es decir, basado en Nifty Corners con js y antialiasing.
- Anti-aliased Rounded corners with JQuery: Demo
- ShadedBorder – JavaScript Round Corners with Drop Shadow: Javascript, sombras, degradados. Demo.
- corner.js: Multitud de efectos.












Una gran cantidad de opciones que ahora hay para las esquinas redondeadas, yo solo conocia los primeros dos.
Lo mejor seria utilizar frameworks , nunca se sabe cuando puede ser incompatible
De paso te invito a asisit a los cambios de http://es.geojoo.com en cuanto a CSS y estilos curvos y optimizados
Gracias y un saludo.