Este mes sigue creciendo el nº de visitas a este sitio, esta buena noticia que os agradezco me ha obligado a tocar algunas cosas para reducir el volumen de descarga de archivos y de paso acelerar la velocidad de descarga de la página que espero notéis.
De nuevo este mes estoy a punto de superar la tasa de transferencia mensual que tengo contratada con Minerva Hosting, 60 GB. Como ya os he contado muchas veces su servicio y soporte no sólo es rápido y efectivo, además es generoso y ya me han regalado 15GB de más.
En cualquier caso a pesar de que ya tenía el blog optimizado he hecho algunos cambios más que os detallo a continuación por si os sirve de ayuda. Imágenes, optimización de css y javascript, caheo y algunas cosillas más:
1.- Consejos Generales
- Antes de comenzar la optimización puedes probar cómo está funcionando tu sitio para poder hacer luego una comparativa.
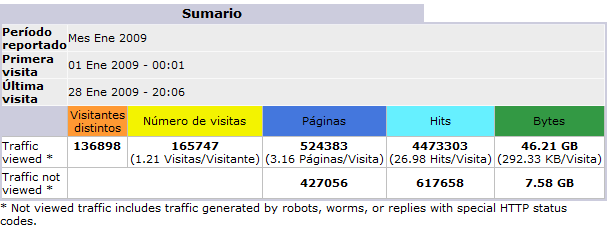
De las 165.747 realizadas por 136.989 visitantes distintos en lo que llevamos de enero sale una media de unos 292,33KB x visita. Eso es lo que quiero reducir para el mes próximo. Más visitas (espero) pero menos consumo de transferencia de archivos.
Puedes ver las estadísticas de tu panel de control, las de Google Analytics, ver informes generados por sitios web como en Pingdom Tools, instalar extensiones para Firefox, al imprescindible Firebug le puedes añadir YSlow que te aconseja qué debes hacer para aumentar la velocidad de descarga según las reglas del equipo de desarrolladores de Yahoo [en].
- Haz una copia de seguridad y empieza por eliminar comentarios y espacios en blanco de todos tus archivos, puedes utilizar alguna de estas herramientas web.
- Las imágenes, incluidos los favicones también pueden requerir una optimización, intenta reducir su peso sin perder calidad.
- Utiliza técnicas como CSS Sprites (Generador online) para combinar en una sola imagen todas las imágenes de fondo que utilices en tu CSS.
- Las imágenes que estén contiguas en tu diseño no las dividas, mientras menos llamadas http mejor. Si alguna requiere hacer un hipervínculo en una zona, haz mapas de imágenes.
2.- Alojamiento de Imágenes
En mi sitio no hay carga elevada de imágenes, sólo las que acompañan a algún artículo, como ya he explicado en otra ocasión el alojamiento de imágenes es normalmente lo que más va a consumir.
Todas las imágenes que publico en el blog las alojo en mi cuenta de Flickr pro, sale rentable os lo aseguro. Las subo con Flickr Uploadr o cualquier extensión de Firefox. Como trabajo con WLW uso el plugin Flickr4Writer para insertarlas directamente en los posts.
También he subido imágenes que no pertenecen a los artículos, las 3 están en el sidebar: la imagen de mi cuenta de correo, el banner del concurso pqpqmanía y el gif animado de pqpq.es
Para la velocidad de carga es contraproducente hacer llamadas a distintos servidores pero en mi caso no me quedaba otra opción, en definitiva sólo el logo y un fondos degradado de 1px de ancho se descargan de ceslava.com.
3.- Cacheo
Hace unos meses que instalé el plugin 1 Blog Cacher (Español), cachea tus páginas para incrementar la velocidad de respuesta y minimizar la carga del servidor.
4.- Compresión de CSS
Además de comprimir los CSS, eliminando blancos, comentarios y estilos no utilizados los he comprimido de esta forma que publicó WordPress SOS en inglés y luego AyudaWordPress en español:
- Añade la extensión .php a tu hoja de estilos, de forma que quede estilos.css.php
- Al principio del archivo creado estilos.css.php añade este código:
<?php if(extension_loaded('zlib')){ob_start('ob_gzhandler');} header("Content-type: text/css"); ?>
- Al final esta añade esta línea:
<?php if(extension_loaded('zlib')){ob_end_flush();}?>
- Ahora tendrás que cambiar en el header la llamada a la hoja de estilos, en vez de estilos.css ahora será estilos.css.php
5.- Reducir el número de CSS a 1
Hay muchos plugins que insertan mediante wp_head sus propios css. Lo que hecho es buscar en el código de esos plugins, por ejemplo cforms y eliminar esa llamada.
En la última versión de cforms el código del que os hablo y que he eliminado está en archivo cforms.php en la línea 978:
echo '<link rel="stylesheet" type="text/css" href="' . $cforms_root . '/styling/' . $cformsSettings['global']['cforms_css'] . '" />'."\n";
En el plugin Sociable he eliminado todas estas líneas del archivo sociable.php
// Hook wp_head to add css add_action('wp_head', 'sociable_wp_head'); function sociable_wp_head() { global $sociablepluginpath; if (in_array('Wists', get_option('sociable_active_sites'))) { echo '<script language="JavaScript" type="text/javascript" src="' . $sociablepluginpath . 'wists.js"></script>'."\n"; } if (get_option('sociable_usecss') == true) { echo '<link rel="stylesheet" type="text/css" media="screen" href="' . $sociablepluginpath . 'sociable.css" />'."\n"; } }
Todos los estilos los dejo en una sola de estilos, si actualizas esos plugins recuerda volver a eliminar la parte que te inserta el css.
6.- Comprimir los archivos javascript
Exactamente igual que comprimimos los css, comprimimos los javascript.
- Añade la extensión .php a tu archivo javascript, de forma que quede archivo.js.php
- Al principio del archivo creado archivo.js.php añade este código:
<?php header("Content-type: text/javascript; charset: UTF-8"); header("Cache-Control: must-revalidate"); $offset = 60 * 60 * 24 * 3; $ExpStr = "Expires: " . gmdate("D, d M Y H:i:s", time() + $offset) . " GMT"; header($ExpStr); ?>
- Ahora tendrás que cambiar en el header la llamada a los js, ahora los archivos que has comprimido serán archivo.js.php
Volviendo a los plugins, he insertado este código al archivo cforms.js y lo he guardado como cforms.js.php.
En el archivo cforms.php he añadido .php al nombre del archivo:
echo '<script type="text/javascript" src="' . $cforms_root. '/js/cforms.js.php">Lógicamente también puedes unir todos los javascript en uno solo. Es una decisión personal que tendrás que tomar según el número de js que utilices y la organización que estimes conveniente.
7.- Quitar lo innecesario
Por último deciros que quitéis todo lo innecesario, no sólo plugins sino también cualquier widget, banner, si puedes cambiarlo a enlace textual mucho mejor.
Espero que os pueda servir de ayuda, y que el mes que viene me obliguéis de nuevo a estrujarme los sesos para ahorrar algunos bytes.
Curso completo de WordPress
Si queréis aprender WordPress, nada mejor que el curso de Armando Sotoca, 7 horas de vídeotutoriales del premiado CMS por 41,48€
 WordPress es un pequeño gestor de contenidos que ha revolucionado el panorama de publicación en internet, haciendo fácil y accesible para todos la creación de una web personal. Ya seas todo un profesional informático o alguien que está dando sus primeros pasos, WordPress podrá adaptarse a tus necesidades y servirte de ventana a internet. Con este curso video2brain te iniciarás en el uso de WordPress, qué es, para qué sirve, cómo instalarlo y entender cómo funciona. Aprenderás lo fácil que es añadir funcionalidades, realizar tareas de mantenimiento o evitar el indeseable spam. Todo, explicado desde un punto de vista que no requiere de amplios conocimientos para poder entenderlo.
WordPress es un pequeño gestor de contenidos que ha revolucionado el panorama de publicación en internet, haciendo fácil y accesible para todos la creación de una web personal. Ya seas todo un profesional informático o alguien que está dando sus primeros pasos, WordPress podrá adaptarse a tus necesidades y servirte de ventana a internet. Con este curso video2brain te iniciarás en el uso de WordPress, qué es, para qué sirve, cómo instalarlo y entender cómo funciona. Aprenderás lo fácil que es añadir funcionalidades, realizar tareas de mantenimiento o evitar el indeseable spam. Todo, explicado desde un punto de vista que no requiere de amplios conocimientos para poder entenderlo.
También gestionamos las ayudas para Formación para trabajadores de la Fundación Tripartita. Con ellas nuestros cursos te salen completamente gratis. Si necesitáis más información sobre los cursos contactad conmigo

Deja una respuesta