A la maquetación web le quedan muchas lagunas que los estándares y navegadores irán implementando. Mientras tanto os voy a mostrar 9 soluciones de yellowgreen si queréis que el texto de vuestro sitio sea separado por sílabas.
Es útil sobre todo en textos justificados para evitar los incómodos ríos que dificultan la lectura. Siempre lo podemos hacer manualmente pero además del pesado trabajo y de que el texto no será indexado correctamente no es una opción a considerar si tienes un sitio con contenido dinámico y constantemente actualizado.
9 soluciones
Las soluciones pasan por un generador online, Ruby, Java De todas ellas hago especial hincapié en la opción javascript (HyÂphenÂator) en la que detallo su uso, un par de plugins interesantes, uno para la librería MoreCSS (AJAX) y otro para WordPress, y un bookmarklet para hacer la separación en nuestros propios navegadores.
Básicamente cualquier método es válido para poder separar por sílabas los textos, añadiendo al (X)HTML del texto el carácter ­ Son métodos user-friendly que no repercutirán en la correcta indexación de su sitio.
Utilizan patterns disponibles en varios idiomas y el algoritmo de Frank M. Liangs de LaTeX y Openoffice.
La mayoría soportan estos idiomas: alemán, inglés, español, francés, holandés y sueco.
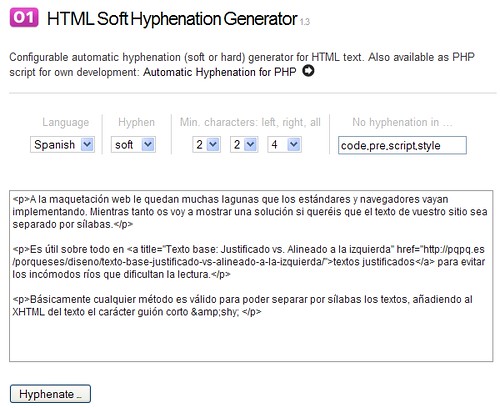
1.- Generador online sin scripts
Pues eso, introduces el texto, lo configuras y te lo separa por sílabas.
HTML Soft Hyphenation Generator
2.- PHP
phÂpHyÂphenÂator la versión PHP de HyÂphenÂator (javascript)
3.- Javascript
HyÂphenÂator desarrollado por MathÂiÂas Nater.
Esta opción dinámica del lado del cliente puedes configurarla a través de una clase CSS.
Instrucciones:
- Codifica en UTF-8
- Especifica el idioma
- Incluye el javascript, que puedes descargar aquí
- Opcionalmente puedes configurar varias opciones:
Hyphenator.setMinWordLength(4); // La longituda mínima de las palabras para que sean separadas, por defecto 6
Hyphenator.setHyphenChar(‘|’); // Cambiar el carácter de separación, por defecto ­
Hyphenator.setUrlHyphenChar(‘|’); // Cambiar el carácter de separación para URL y direcciones de correo
Hyphenator.setClassName(‘classname’); // Cambiar la clase donde se ejecutará la separación, por defecto hyphenate
Hyphenator.setDisplayToggleBox(true or false); // Añade un botón para activar/desactivar la separación
Hyphenator.setRemoteLoading(true or false); // Para desactivar la carga de los patterns, tenrán que cargarse manualmente
Hyphenator.addExceptions(‘justtell-mewhy,ceslava’); // Añadimos excepciones, el algoritmo separará justtellmewhy de la forma indicada y NO separará ceslava - Invócalo
Hyphenator.run();
Ejemplo:
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="es" lang="es"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script src="Hyphenator.js" type="text/javascript"></script> <script type="text/javascript"> Hyphenator.setMinWordLength(4); Hyphenator.setDisplayToggleBox(true); Hyphenator.run(); </script>
Cómo especificar qué separar:
- Aplica al texto que quieres que sea separado la clase (esta es la clase por defecto «hyphenate« pero puedes cambiarla)
- La clase se aplicará a todos los childs, si quieres pararlo puedes añadir «donthyphenate»
- Puedes añadir el atributo lang para especificar el idioma y así usar distintos al especificado.
<p class="hyphenate" lang="en">
4.- AJAX
MoreCÂSS PlugÂin es la versión AJAX de phÂpHyÂphenÂator.
Es un plugin para la librería MoreCSS que también ha desarrollado yellowgreen y que merecería un artículo aparte. Esta librería está pensada para que desarrollar en un lenguaje muy similar a CSS, con una sintaxis muy parecida:
5.- Ruby | tex-hyÂphen
Sólo inglés.
6.- Java | iText
Genera documentos en PDF, HTML y RTF.
7.- Python | PyÂHyÂphen
Sólo alemán, inglés y húngaro.
8.- Bookmarklet
Si visitas un sitio que no tiene separación de sílabas siempre puedes utilizar este código como Bookmarklet.
Copia y pega en la barra de direcciones de tu navegador el siguiente código, si no se ha configurado podrás añadirlo tú mismo:
javascript:if(document.createElement){
void(head=document.getElementsByTagName('head').item(0));
void(script=document.createElement('script'));
void(script.src='http://hyphenator.googlecode.com/svn/trunk/Hyphenator.js?bm=true');
void(script.type='text/javascript');
void(head.appendChild(script));}
Un ejemplo de este sitio con Firefox 3.0.5, al tener un diseño elástico puedes probar a cambiar el ancho de la ventana:
9.- Plugin para WordPress
Si tu sitio lo gestiona WP y no quieres hacerlo manualmente puedes instalar el plugin Hyphenator de Benedict B.



Deja una respuesta