Una de las barreras de la maquetación CSS es la dificultad de hacer cajas de texto que no sean rectangulares, que el texto rodee una forma, un trazado, como hacemos en Diseño Editorial y concretamente con InDesign cuando activamos la opción «Contornear alrededor de forma del objeto».
Hacerlo manualmente es muy tedioso, se trata de hacer capas (divs) que floten a la derecha o izquierda. Si utilizamos este generador online, CSSTextWrap sólo hay que seguir estos pasos:
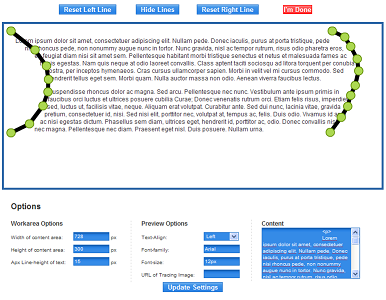
- En las opciones insertamos ancho, alto e interlineado.
- La alieación del texto, fuente, tamaño y muy recomendable la URL de una imagen que nos sirva de fondo para crear el contorneo.
- Pegamos el contenido, el tecto en formato HTML.
- Ya sólo tienes que añador y mover los puntos de las líneas, si tienes la imagen de forndo (Tracing Image) te será mucho más fácil.

- Por último decide uno de los 3 métodos a utilizar en tu sitio: CSS inline, HTML y CSS por separado o un javascript.
Vía:
Gracias por el aporte