sIFR (texto – titulares)
Los diseñadores web tenemos muchas limitaciones, navegadores, resolución, cumplir los estándares, accesibilidad, y sólo utilizar fuentes de sistema. Bien para esto último hace tiempo que existe una solución, se trata de sIFR que sitios como el magnífico Critrerion utilizan desde hace tiempo y sin duda mejoran la plantilla. Es importante que bajéis la última versión puesto que se ha solucionado por ejemplo el funcionamiento de los enlaces cuando se utilizaba un color para el rollover.
Los títulos de los artículos de este blog, de pqpq.es y de justtellmewhy.com utilizan sIFR 3.
Descarga última versión de sIFR:
http://novemberborn.net/sifr3/beta2 (actualmente la versión 3 de la que puedes obtener toda la información en esta wiki).
Esta es una galería con más ejemplos del uso de sIFR 3:
http://wiki.novemberborn.net/sifr3/Examples
Lo que hace es utilizar tecnología Flash y Javascript para renderizar un texto con la fuente que incluyamos en una película Flash alojada en el servidor. El proceso es el siguiente:
- Se carga el XHTML
- Mediante una función javascript se chequea si está instalado o no el reproductor de Flash, si no lo está se seguirá viendo el XHTML normal con la fuente de sistema.
- Si está instalado se buscan los elementos, se miden y se crean los swf necesarios para colocarlos en vez del texto.
Bondades:
Es accesible, liviano, rápido y compatible.
Notas:
- Pudiera ser que sobre el texto que vas a sustituir tengas algún fondo que quieras mantener. No todos los navegadores son compatibles con Flash transparente además de consumir más este parámetro.
- El menú contextual cambia.
- En los enlaces se pierde la posibilidad de hacer clic con el botón central o CTRL+Clic para abrirlo en una nueva ventana o pestaña.
Plugin para WordPress
Puedes añadirlo a cualquier sitio pero si utilizas WordPress quizás te sea más fácil instalar este plugin, aunque advierto que no es de la última versión:
Descargar Custom Font WordPress plugin
Lo subes y lo activas como cualquier plugin, recuerda renombrar la carpeta antes de subirla a solo custom_fonts.
Puedes elegir entre una serie de fuentes que vienen ya con el plugin:
‘A Charming Font’
‘Allstar’
‘Arno Pro’
‘Beautiful Ink’
‘Creaminal’
‘Cretino’
‘Flowerchild’
‘Hirosh’
‘Luna Bar’
‘Rounded Cent’
‘Sonderfistad’
‘Tondo’
‘Trade Gothic’
‘Type Knight’
‘Van Den Keere’
‘Vivaldi’
Una vez activado te diriges a Design (Diseño) > Custom Fonts donde aplicas reglas (blocks) para asignar una fuente u otra según el selector CSS y las páginas donde aparezcan.
Si por ejemplo lo que necesitáis es cambiar el tipo de los títulos de los posts, seguramente puedas poner como selector h1 o h2 y listo.
Pero si quieres otra fuente lo que necesitas es crear el archivo swf con la fuente que tú quieras y que debes tener instalada en tu equipo. Si lo haces como explican desde la web del plugin no podrás añadir los glifos con tildes, recuerda que las fuentes que vienen con sIFR no incluyen los glifos, los caracteres con tildes, ni la ñ o Ñ o el signo para abrir interrogación ¿
Descarga http://novemberborn.net/sifr3/beta2
Este .zip contiene todo lo necesario, la documentación y ejemplos para configurarlo en cualquier sitio incluido WordPress, sin la necesidad del plugin.
- Abres en Flash el archivo sifr.fla en la carpeta Flash
- Haces doble clic en el movieclip «holder» de la biblioteca
- Elimina el texto para que ocupe menos, si quieres usar Bold o Italic inserta 1 solo carácter.
- En Propiedades cambias la fuente.
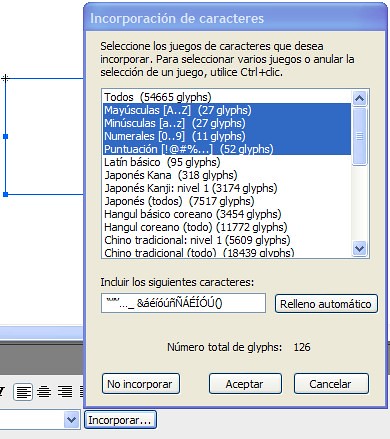
- En Propiedades haces clic en Incorporar y añades los glifos con tildes, la ñ y los que necesites.

- Publicas el swf con estas opciones

Una vez creada por ejemplo futuraligth.swf debes subirla a esta carpeta:
wp-content/plugins/custom_fonts/sifr/fonts/
Para poderla utilizarla desde Diseño > Custom fonts edita el archivo «custom_fonts.php», verás el listado de las fuentes anteriormente descritas, para añadir la o las tuyas añade tantas líneas como fuentes de la siguiente forma:
$cf_fonts[] = 'New Font Name';
Opciones avanzadas
Si puedes hacerlo sin plugin siempre tendrás más opciones, puedes utilizar la extensión para Dreamweaver o seguir estos pasos:
- Enlaza en tu <head> los archivos sifr.js, sIFR-print.css y sIFR-screen.css
- Edita el archivo de la carpeta js sifr.js e incluye una llamada a la función para reemplazar el texto según el selector que quieras:
var nombre = { //le puedes poner cualquier nombre a la variable
src: 'tufuente.swf' // Pon la ruta a tu archivo creado en el paso anterior
}; sIFR.activate(nombre);
sIFR.replace(nombre, {
selector: 'h1', css: [ 'a { text-decoration: none; }' ,'a:link { color: #000000; }' ,'a:hover { color: #E2A42B; }' ]
});Este código es el que reemplaza h1 que corresponde a los títulos de los artículos en este blog. Os ruego que si alguien tiene algún problema me deje un comentario con la configuración de su equipo y navegador.
Recuerda que la última versión corrige muchos bugs aunque sigue en Beta, puedes hasta añadir filtros de Flash a tu text
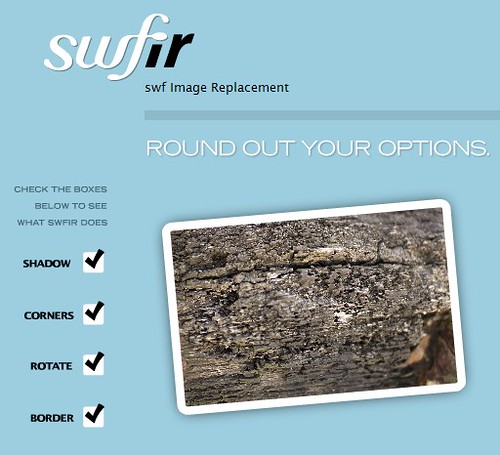
swfIR (imágenes)
Con la misma tecnología se ha desarrollado swfIR (swf Image Replacement), algo parecido a sIFR pero para imágenes, en este caso la descarga son sólo 3 archivos, un zip de 11,89KB:
- 1 txt con las instrucciones
- 1 javascript al que llamas desde el head
- 1 swf que también debes alojar en tu servidor
<script src="swfir.js" type="text/javascript"></script>

Por último añades el comando javascript dentro de window.onload, puedes modificar todos estos parámetros según selectores CSS específicos o usando la etiqueta img para todas las imágenes:
- border-radius
- border-width
- border-color
- shadow-offset
- shadow-angle
- shadow-alpha
- shadow-blur
- shadow-blur-x
- shadow-blur-y
- shadow-strength
- shadow-color
- shadow-quality
- shadow-inner
- shadow-knockout
- shadow-hide
- rotate
- overflow
- link
- elasticity

Deja una respuesta