Aprovechar toda la pantalla de un usuario es sólo posible si utilizamos diseños o layouts líquidos o elásticos. La clave está en configurar los anchos en unidades relativas: porcentajes o ems en vez de píxeles y valga la redundancia el porcentaje de sitios diseñados de esta forma es mínimo. Los usuarios no notan esto a no ser que cambien de equipo o necesiten encoger la ventana del navegador.

Comparativa
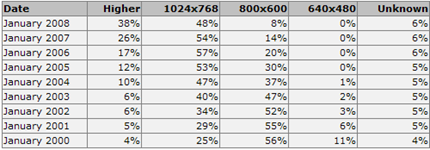
- Con diseños fijos o estáticos hay que decidir para qué resolución trabajar y la respuesta normalmente es 1024 x 768 por tanto resoluciones mayores dejan demasiado blanco alrededor y a 800 x 600 aparece el engorroso scroll horizontal.
- Mientras que con un diseño líquido o elástico aprovechamos todo el ancho, evitamos el scroll horizontal y hacemos la web menos alta a resoluciones mayores.
La razón de que veamos esto es que el nº de usuarios con resoluciones inferiores a 1024 x 768 es cada vez menor, sólo el 8% de los usuarios de Internet según W3C tienen una resolución de 800 x 600 pero volviendo al tema de los porcentajes, si te visitan 100 usuarios estarás incomodando a 8 pero si te visitan 100000 estamos hablando de cuidar a 8000 usuarios, clientes o lectores, como los quieras llamar pero al fin y al cabo para quienes está destinado vuestro diseño.

Y en cuanto a navegadores siguen en cabeza IE7 e IE6
![]()
Uso
En términos de usabilidad y legibilidad esto no es aplicable per se a cualquier layout. Si un sitio está pensado a una columna y su contenido es texto tendrás que utilizar un ancho inferior o la propiedad max-width (ancho máximo), aunque no esta propiedad CSS no la soportan todos los navegadores. No es aconsejable poner textos en líneas demasiado anchas.
Si utilizas varias columnas, divide y vencerás.
Elementos especiales
Recuerda que hay elementos que no se reducirán en %, que tienen un tamaño fijo, por ejemplo, las imágenes o los anuncios de por ejemplo Adsense.
Si introduces una imagen en una columna que ocupe el 25% de la resolución querrá decir que como mucho esa imagen podrá tener el 25% de 800px = 200px para que se vea correctamente a 800×600. Si la imagen tiene de ancho 210px aparecerá el scroll horizontal. Y si la resolución es mayor de 800×600 por ejemplo es de 1024, el 25% de 1024px es 256 por lo que te quedará un margen, un blanco de 46px así que es importante también elegir la alineación.
Si la imagen no quieres que sea un estorbo en tu layout puedes optar por asignarle overflow:hidden para que se corte cuando supera el ancho del div contenedor.
Puedes utilizar la propiedad min-width para indicar un mínimo de anchura, normalmente sólo es útil si el usuario contrae manualmente la ventana pero nadie va a utilizar una resolución menor que 800 x 600, además no es compatible con todos los navegadores.
Una de las mejores soluciones es usar imágenes como fondos, de esta forma el div contenedor sí se expandirá o contraerá según la resolución. Por defecto lo hará por la parte derecha de la imagen, estudia tu imagen y añade la propiedad background-position para que aparezca por ejemplo centrada siempre (50% 50%)
También es interesantes esta propuesta para hacer imágenes elásticas que hace uso de javascript y puede mermar la calidad de la imagen.
Ejemplos
Si tienes dudas o quieres ver una demostración puedes reducir el ancho de este sito, pqpq.es, clearleft o cambiar la resolución de pantalla para comprobar cómo se ajusta a su anchura.
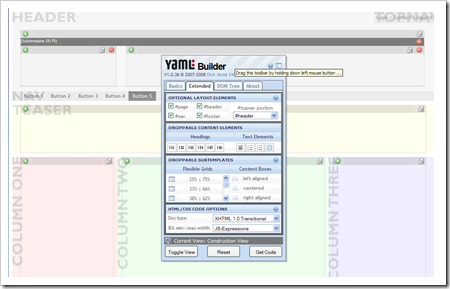
Si te decides a hacer tu layout líquido y no tienes mucha idea de CSS existe una aplicación web gratuita que te será de mucha utilidad: YAML Builder, incluye un hack javascript para la propiedad min/max-width.
Su página te puede servir como ejemplo del uso de min/max-width es http://www.yaml.de/en/home.html, hazla más pequeña que 800×600 y verás como soólo entonces aparece el scroll.
En cambio la de su autor, Dirk Jesse lo hace mediante un botón que cambia el ancho. (BIG / SMALL screen)
![]()
Utilidades
Para el proceso de trabajo:
- YAML Builder como hemos comentado arriba,
- añade a Firefox la extensión Web Developer, esta última te permitirá ir cambiando de resolución con un comando o crea un Bookmarklet para testear tu web a distintas resoluciones en Firefox
- La indispensable extensión para Firefox Firebug
- Tendrás que testear en varios navegadores y versiones:
Relacionados:
- Solución para los PNG transparentes en IE 5.5+
- Solucionar transparencias de PNG en IE6
- Hack CSS para posicionar elementos como fixed en IE 5 y 6
- CSSVista: aplicación que edita tu CSS live en Firefox e IE al mismo tiempo
- Da tu opinión en pqpqp.es: ¿Diseño web líquido o estático?
Deja una respuesta