Stylizer es una aplicación de escritorio que ya he puesto entre mis imprescindibles. De todas las herramientas que he probado esta es la que finalmente me ha convencido.

Como con Firebug puedes seleccionar, apuntar a elementos de la página con la función Bullseye y obtendrás los estilos que afectan a ese elemento y con Stakeout ocurre lo contrario, seleccionas una regla CSS y se marca el elemento HTML afectado.
No hay vista de código, lo que vemos en la interfaz es el navegador y a la derecha el panel con el CSS que se ha descargado, es decir, nada de configurar un sitio, pones la URL y empiezas a editar. Las reglas pueden permanecer contraídas, copiarlas, anularlas para ver el cambio

Por supuesto que también puedes trabajar en local, aunque si incluyes los datos FTP subirás el CSS directamente al servidor y los cambios los harás en 2 clicks.
El código generado será válido y además podrás comprimirlo desde el mismo Stylizer. No está mal ¿no?
Estos vídeos muestran cómo se usa y toda su potencia.
Listado de funciones
En el sitio oficial tienes toda la información sobre las funciones, el software también tiene ayuda y tutoriales, aún así os listo algunas de las funciones que hacen de Stylizer una killer-app «Aplicación asesina« para cualquier diseñador web:
- autocompletado,
- atajos,
- referencias y descripciones,
- zoom,
- edición contextual, si seleccionas una regla se marcan los elementos html afectados y viceversa,
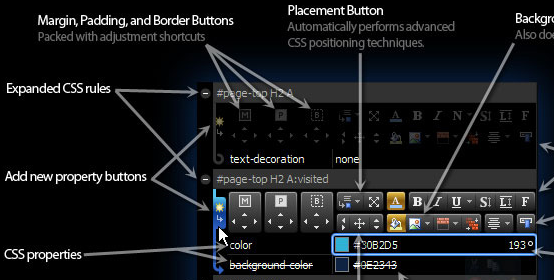
- accesos directos a propiedades CSS,

- testea en Firefox 3.5 e IE8,
- añade marcadores para las webs de uso más frecuente,
- edición y guardado en remoto,

- reglas,
- validación y avisos de errores de sintaxis,
- breadcrumb y multiselección de selectores para crear reglas,

- compresor de código incorporado,

- etc.
¿Más pruebas? Lo que dicen otros bloggers
Tendría que argumentar más porqué creo que es el mejor editor de CSS, si no basta con las funciones que acabo de describir puedes ver lo que de Stylizer ha escrito Pablo de Kabytes, Luis Javier ílvarez en Desarrollo Web o Kemie Guaida en Diseñorama.
Descarga Stylizer
La descarga es en un solo paquete aunque tenga 2 versiones, una gratuita (Basic) y otra comercial (Ultimate – 59€) con más funciones, esta es la comparativa. Los primeros 14 días tendrás disponibles todas las funciones de la versión Ultimate, si decides no comprarlo te quedas sólo con las de la versión Basic.
De momento no hay versión para Mac aunque trabajan en ella, al parecer corre bien en Linux.
Conclusiones
Stylizer es obra de Skybound una compañía canadiense que ha sabido entender las necesidades del diseñador web. Al estilo del fabuloso Firebug para Firefox podemos editar en vivo lo que hacemos, nos ahorra tiempo con la detección de errores de sintaxis, conexión FTP para editar en remoto, etc.
La única pega es que no es gratuito, si conoces alguno que sí lo sea y supere a Stylizer déjalo por favor en un comentario.
Tomen nota, señores de Adobe.
Dicotomías sobre software en pqpq.es
- Aplicaciones web vs. Aplicaciones de escritorio
- Software comercial vs. Software de Código Abierto
- Software legal vs. Software pirata
Cursos de diseño web en cursos v2b
Todos estos cursos son en formato videotutorial y tienen la garantía de video2brain.
Puedes ver en esta demo más de 12 horas de vídeotutoriales completamente gratis.
La diferencia respecto a la web oficial de video2brain es que en ceslava ofrecemos los mismos cursos con un 15% de descuento, y de que gestionamos las subvenciones de la Fundación Tripartia para que estos cursos resulten gratuitos para trabajadores residentes en España. Puedes verlos online o descargarlos cómodamente a tu equipo.
Si estás interesado en más de uno lo mejor es que adquieras una suscripción, acceso a TODOS los cursos de video2brain durante 1 año. Ofertas de suscripción anual:
- Suscripción Anual Online: sólo 189€
- Suscripción TOTAL Online: por 289€ te podrás descargas todos los cursos a tu equipo.
Cualquier duda ponte en contacto, estaremos encantados de atenderte.
Muy bueno Cristian .. por supuesto esta misma tarde lo pruebo ..
GRACIAS.
Se está avanzando mucho en la edición de CSS al punto de llevar el desarrollo al nivel de cualquier editor WYSIWYG. Parece una excelente herramienta, aunque en mi caso tiene una contra… Yo uso Linux. En esta me quedo afuera.
@colorate: ya me cuentas.
@clases particulares: Según este enlace corre en Wine
http://www.dacostabalboa.com/es/stylizer-edita-css-en-tiempo-real/5195
Saludos
segun esta imagen esta en un mac os no? http://farm4.static.flickr.com/3591/3533934434_d88ff8d368.jpg?v=0 la encontre en su blog http://blog.skybound.ca/
@seeal: al parecer el pasado julio publicaron en su blog las últimas noticias sobre el desarrollo de la versión para mac:
http://blog.skybound.ca/2009/07/06/the-story-behind-stylizer-for-mac-and-announcing-the-launch/
Los maqueros se sintieron un poco decepcionados y no se supo más…
Hasta nuevo aviso me temo q la mejor opción en Mac es CSSEdit: http://macrabbit.com/cssedit/
Saludos
Hola;
me ha parecido un muy post , me ha aclarado mucho el tema de Stylizer;
pero tengo una duda, que agradeceria que me la aclaraseis. Con este programa puedo crear una pagina desde cero, o solo puedo modificar una ya creada ( en este caso, el programa me puede convertir una pagina que haya creado con Html y Tablas a CSS ??? )
Gracias
Saludos
Hola Alejandro,
Puedes dar formato, es decir, editar y crear archivos CSS.
Imagino que tu pregunta es si puedes convertir a un HTML en tablas a DIVs, para esto puedes desde un editor de texto a Dreamweaver.
Te recomiendo la página http://www.librosweb.es/ con manuales gratuitos de CSS y HTML o los cursos de diseño web de video2brain.
Saludos
Ok…… gracias
haber si me puedo bajar la version 4 y crakearlo; porque hasta ahora no he podido, necesito el KEY LICENSE, ya que el crack no funciona.
Un saludo