La última de las 11 formas de testear la compatibilidad de una web en distintos navegadores que publiqué hace unos meses ya está disponible, aunque se anunció como Meermeer al final su nombre es Adobe BrowserLab.

Es un servicio online gratuito, sólo hace falta tener una cuenta de Adobe.
Ahora mismo está saturado y no admiten nuevos usuarios en este momento. Imagino y espero que en unos días podamos probarlo.
Características del servicio
Soporta de momento estos navegadores y SO:
- Firefox 2.x / 3.x, Windows XP / Mac OS X
- Internet Explorer 6.x / 7.x, Windows XP
- Safari 3.x, Mac OS X
En la lista faltan aún Chrome, Opera, IE8, Vista y Linux.
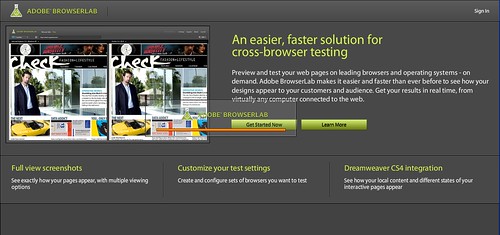
Como curiosidad me ha llamado la atención que la home: browserlab.adobe.com/index.html (captura) tiene un ancho de 1150 px y por tanto no está optimizada para 1024×768. (Artículo relacionado: ¿Es tu web usable a 800 x 600? | El inútil «Optimizado para 1024 x 768″?)
Instalar la extensión Adobe BrowserLab para Adobe Dreamweaver CS4
Como Adobe BrowserLab lo puedes utilizar como extensión de Dreamweaver CS4, vamos a mostrar cómo instalarla mientras que «desaturan» el servicio:
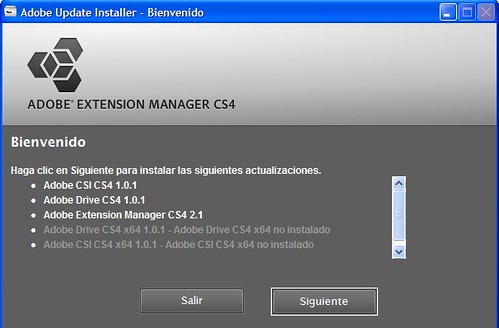
Para utilizar la extensión necesitas actualizar a Adobe Extension Manager CS4 a la versión 2.1
- Extension Manager CS4 2.1 patch for Windows (ZIP, 29 MB)
- Extension Manager CS4 2.1 patch for Macintosh (DMG, 44 MB)
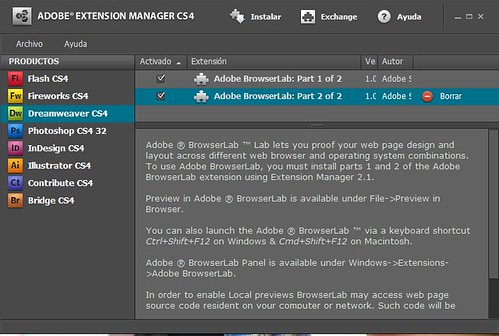
Una vez actualizado debes instalar las 2 partes de la extensión:
- Download part 1 of the BrowserLab extension for Dreamweaver CS4 (MXP, 1.0 MB)
- Download part 2 of the BrowserLab extension for Dreamweaver CS4 (MXP, 1.6 MB)
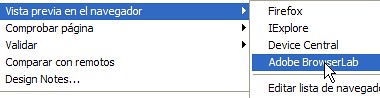
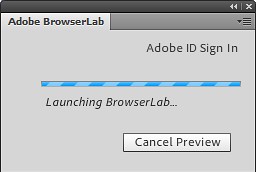
Una vez instalada en DW tendrás acceso directo al servicio:
Dicotomías relacionadas en pqpq.es
- Adobe Dreamweaver vs. Microsoft Expression Web
- Navegador: IE, Firefox, Opera, Safari, Flock o Chrome
- ¿Vas a actualizarte a Adobe CS4?
- Diseño web ¿Flash o XHTML?
- ¿Diseño web líquido o estático?
- ¿Crees que es importante cumplir los estándares web del W3C?





Deja una respuesta