Ya hemos hablado sobre las ventajas del diseño web líquido, adaptable a cualquier resolución, frente al diseño estático. Plantillas gratuitas hay muchas, algunas ya están listas para usar y en otras lo que consigues es un punto de partida, un layout al que añadirle tu propio estilo.
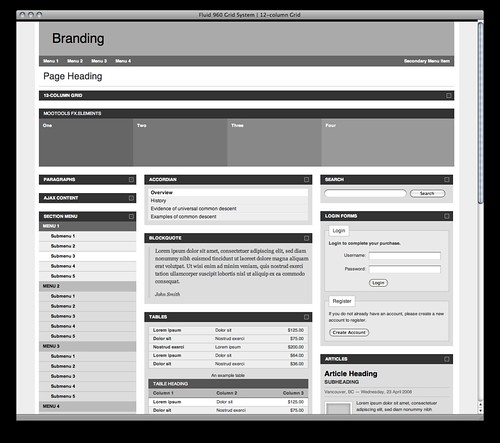
Stephen Bau ha diseñado una plantilla fluida basada en el sistema 960 grid. Este sistema lleva su nombre por tener un ancho fijo de 960 píxeles, tiene 2 rejillas, una de 12 y otra de 16 columnas.
Stephen Bau ha cambiado los píxeles por porcentajes y le añadido todo tipo de efectos de Mootools, sin duda una de las mejores plantillas gratuitas con la que puedes empezar cualquier proyecto.
La puedes descargar y utilizar gratis bajo licencia GPL/MIT.
Plantillas
- En píxeles: Página ogicial de 960 grid system | descargar | demo
- En ems: 960 grid elástica | descargar
- En %: 960 grid líquida | descargar | demo 12 columnas | demo 16 columnas
- Más plantillas css líquidas: http://www.cssliquid.com/

Me gusta que las plantillas se adapten a la pantalla pero a veces es muy difícil de gestionar ya que puede ser que se descoloque todo el contenido. Realmente es una decisión importante aunque está claro que de cara al usuario es bastante mejor.
Sigo con mis dudas..
Hola Inter,
No es tan complicado, se trata de trabajar con unidades relativas, puedes crear layouts líquidos o descargar plantillas en numerosos sitios para entender cómo funcionan.
Hace un tiempo publicaba:
Tutorial de cómo y porqué hacer layouts web líquidos o elásticos
Si tienes alguna duda concreta puedes plantearla en el foro.
Saludos
Muchas gracias por tu atención. Desde luego esta tarde voy a hecharle un vistazo.
gracias por tu recomendación
Hola Cristian, me da verguenza, pero no logro descargar la plantilla, por favor dime como lo hago. Ya que entro al enlace que pones de descarga y ahi dentro nose que hacer para descargarlo, ayudame, gracias.
que tonto, gracias, ya lo encontre, saludos.
Yo siempre trabajo con diseño fijo. Pero la será cuestión de echarle un vistazo a la plantilla que mencionas y probar cosas nuevas, a ver si nos quitamos el miedo al diseño líquido.
Gracias por el aviso de esta plantilla CSS, la verdad son muy útiles a la hora de diseñar páginas web y este en formato líquido aún más porque generalmente resulta más díficil diseñar este formato que el fijo.